Help and How-to Center (Ongoing project!)
PROJECT OVERVIEW
Project Type: UX Design and Research, Visual Design, Interaction Design, Mobile, Web Design
Client: Thomson Reuters
Software: Sketch, Zeplin, Invision, Adobe XD, Illustrator, Photoshop
Explore Research: Request Here
The Help and How-to Center (HHTC) is Thomson Reuters primary resource for information for new features, troubleshooting software issues and increasing productivity. The is main tool utilized by the Customer Support department as well as the go-to for Thomson Reuters customers. With over 100k unique articles, this website relies heavily on strong search capabilities to connect users to their intended endpoint. This project is currently still underway in the Discovery Research phase and is on target to move to Strategic planning by mid-January 2019
THE Help and How-to Center TEAM
The HHTC team is comprised of technical customer success content writers, one developer supporting both back and front end work, a product owner and myself acting as the UX Lead overseeing strategy, design and research.
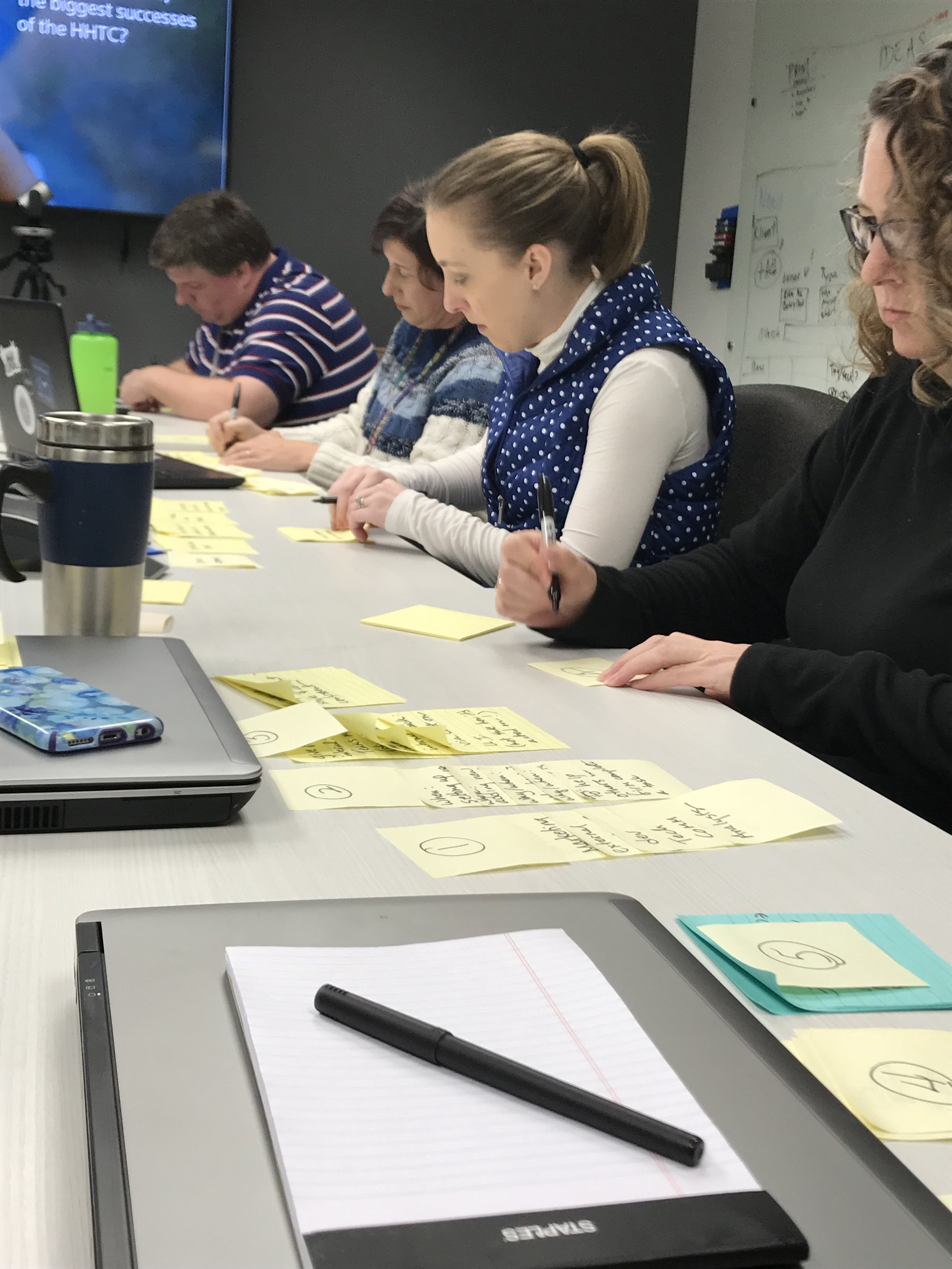
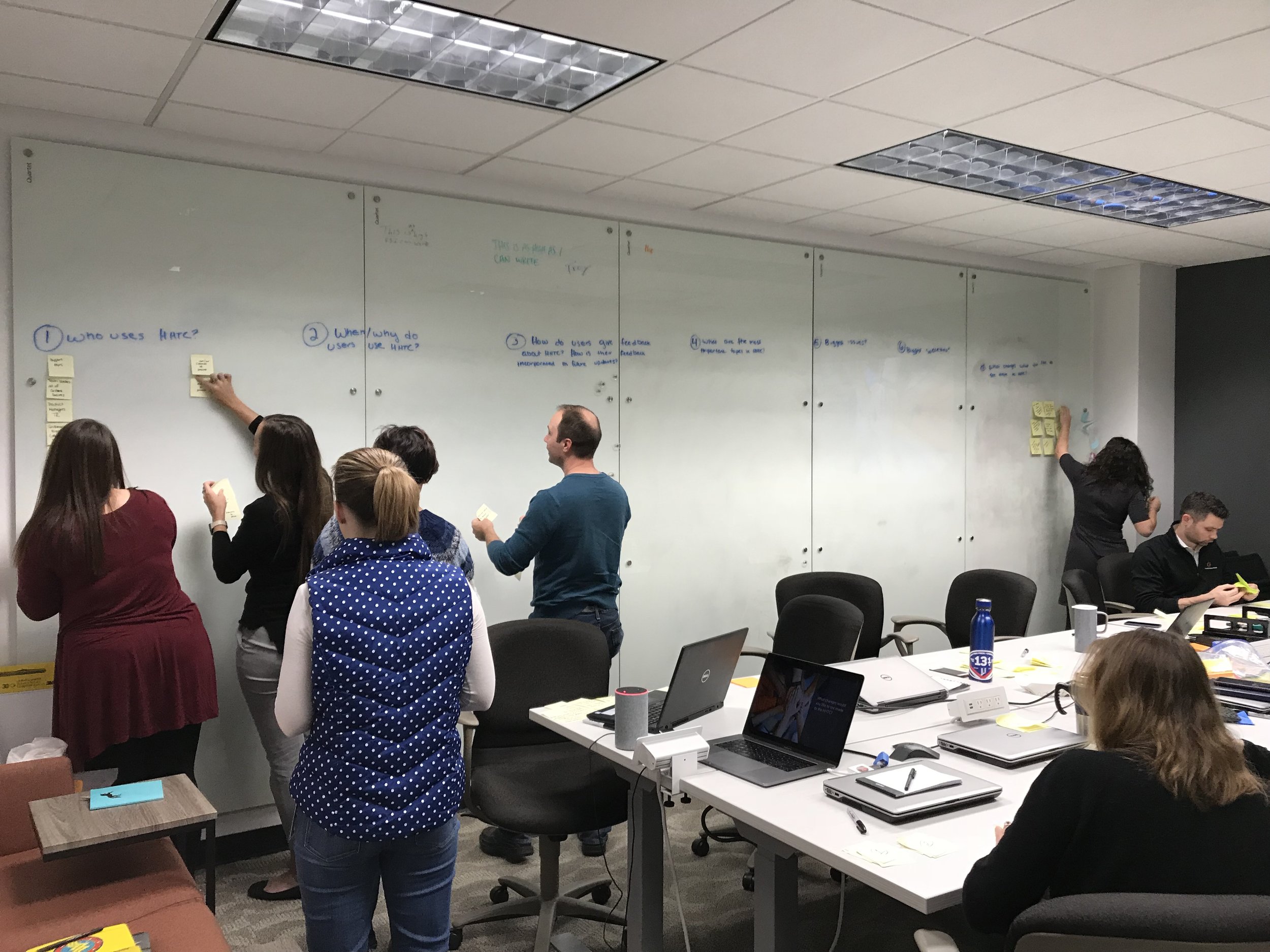
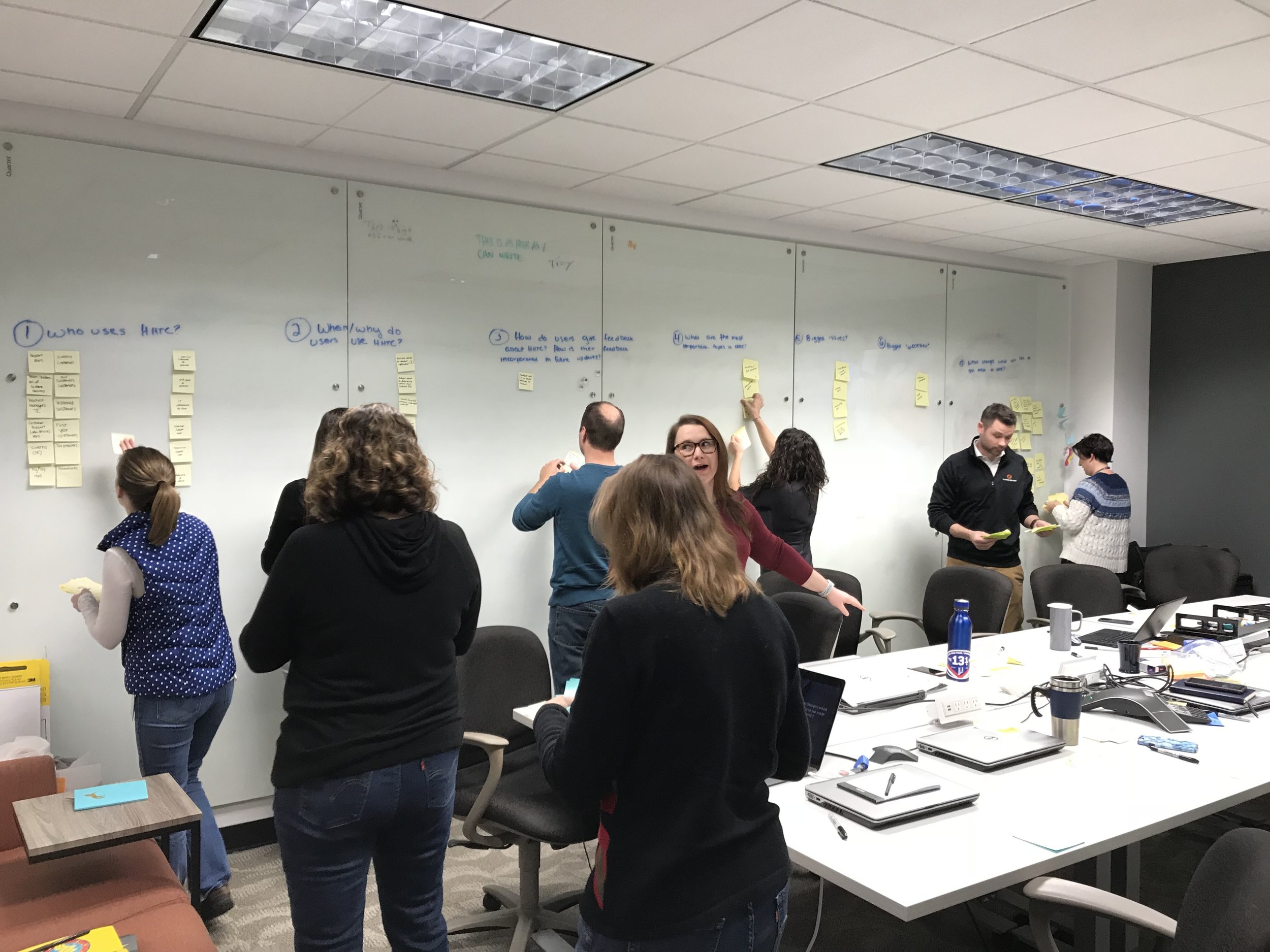
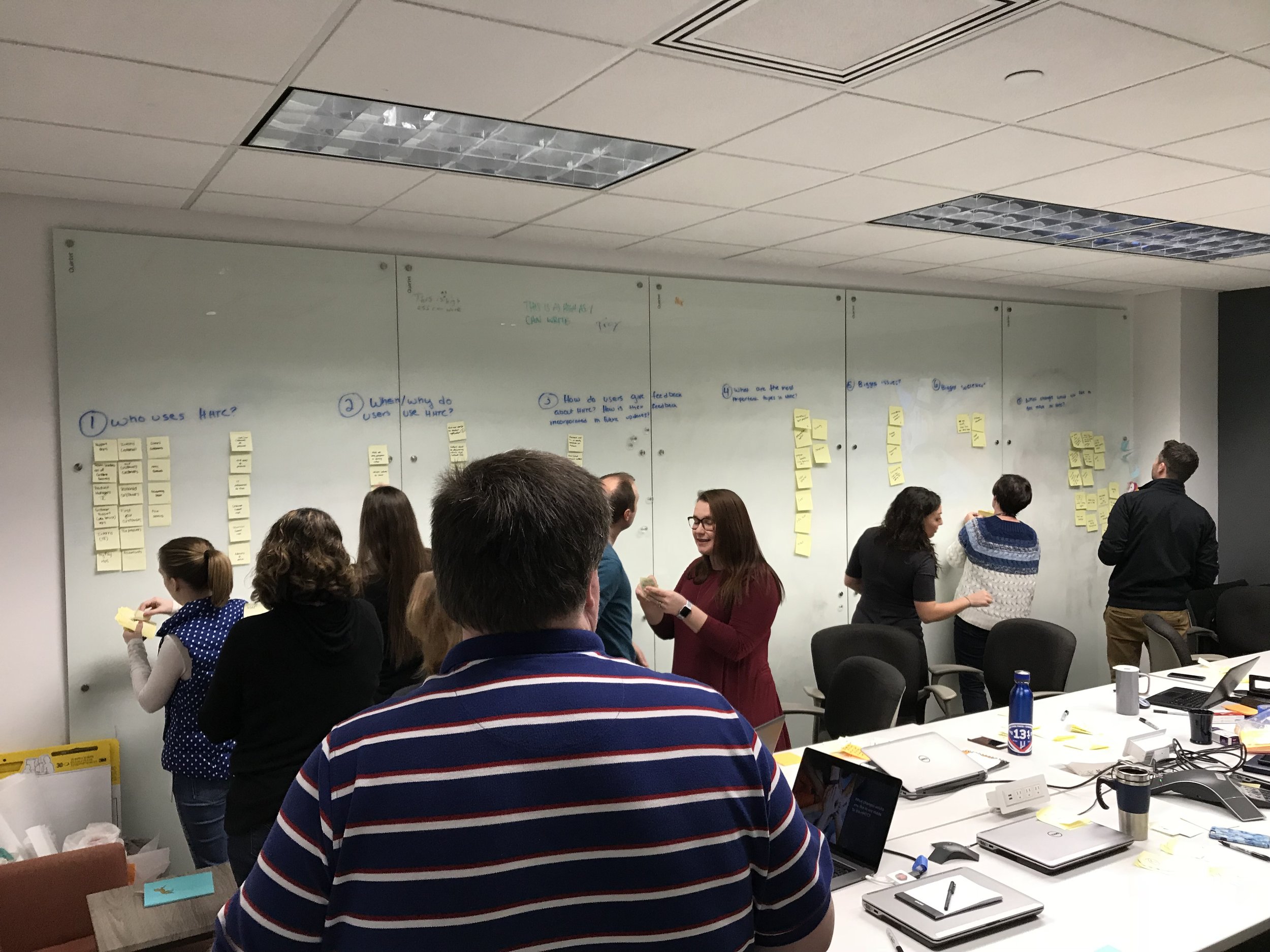
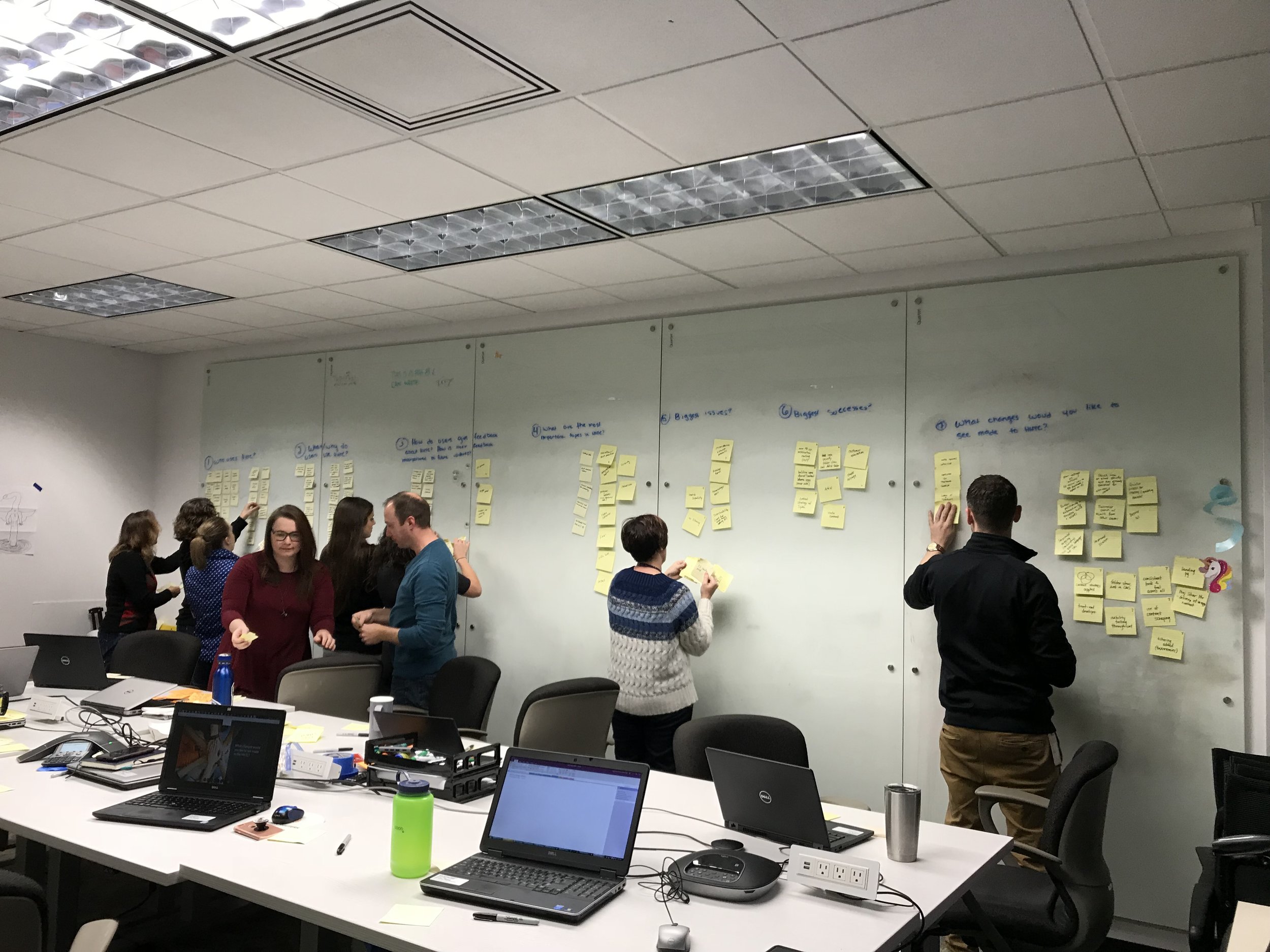
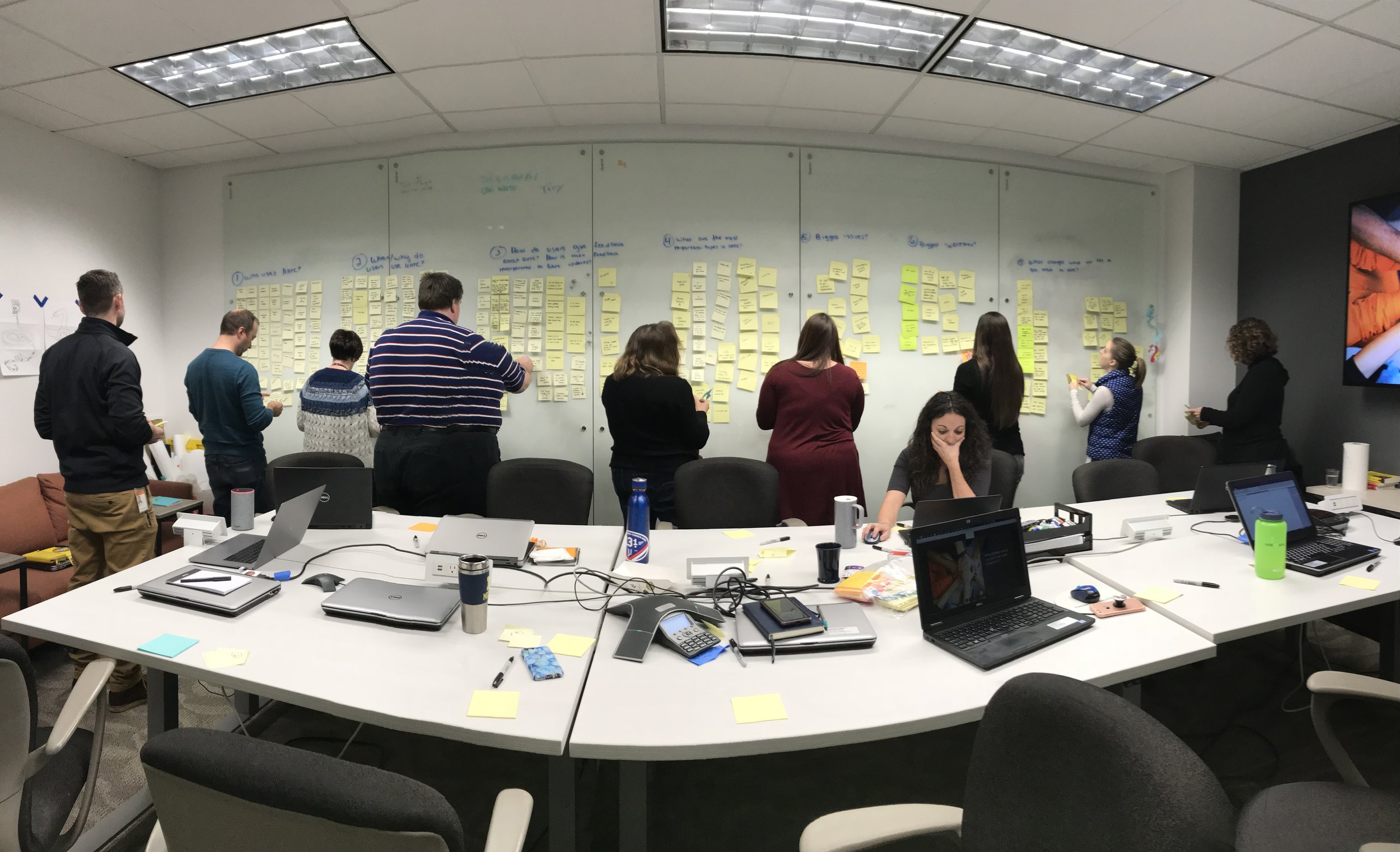
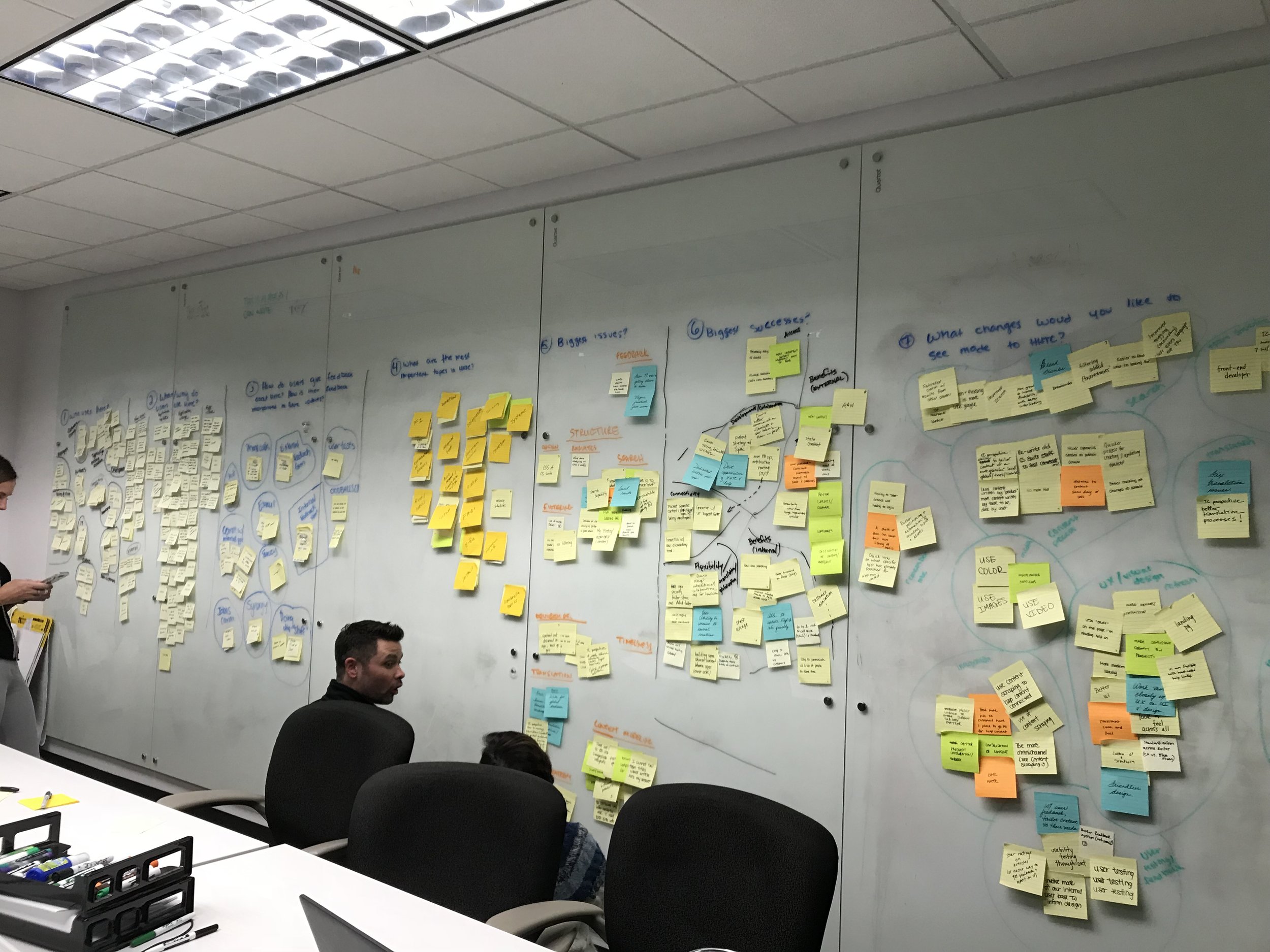
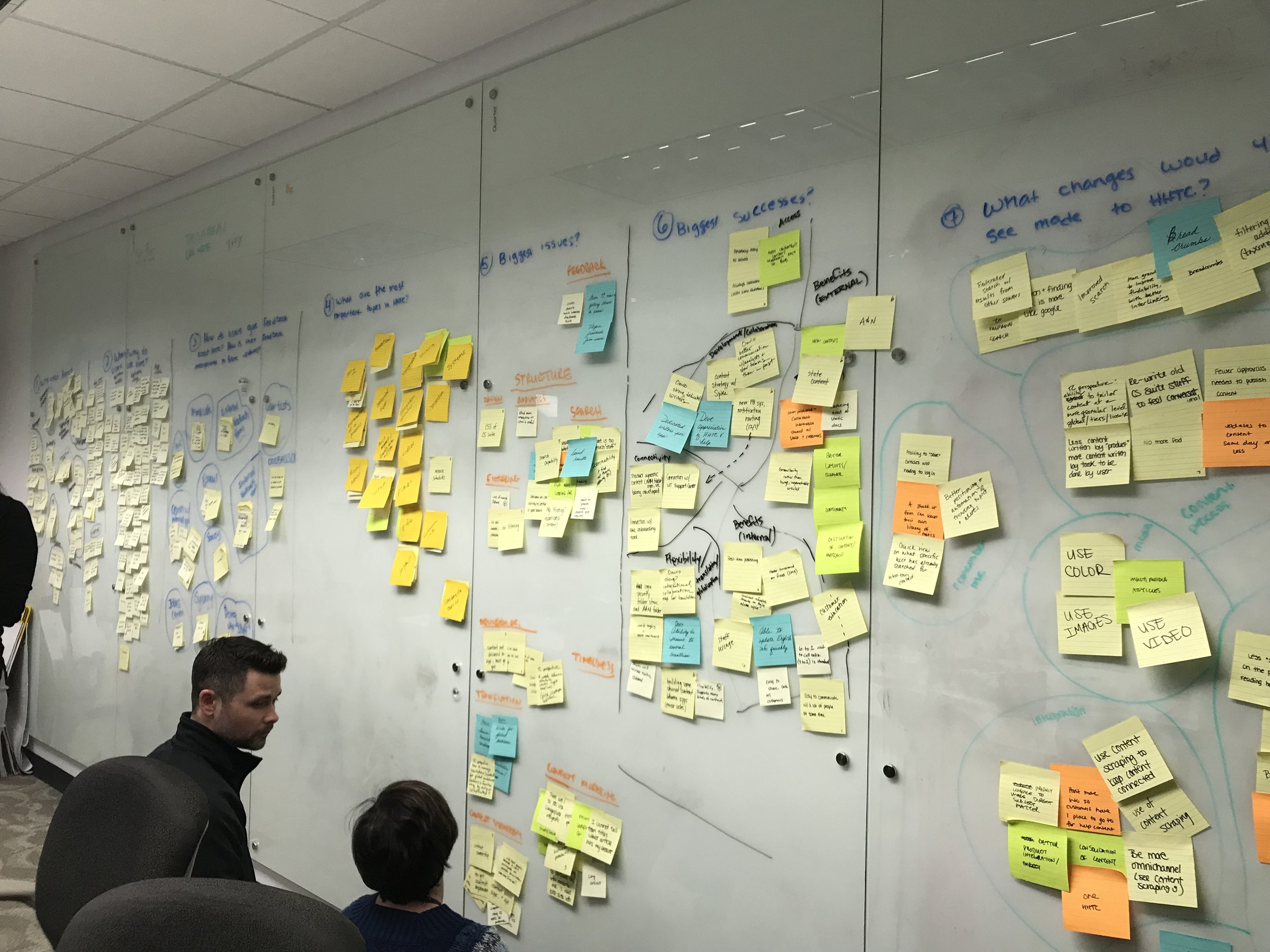
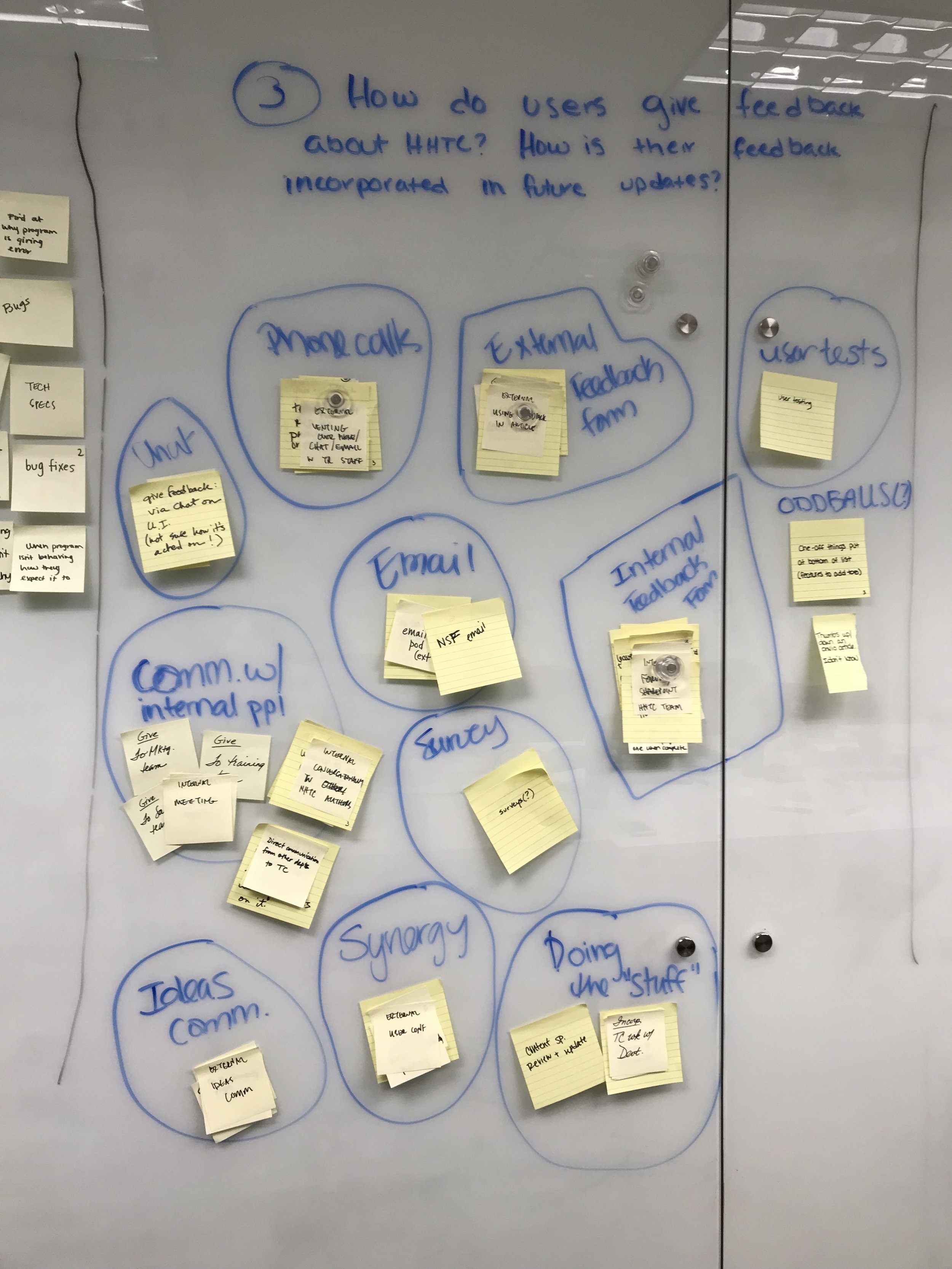
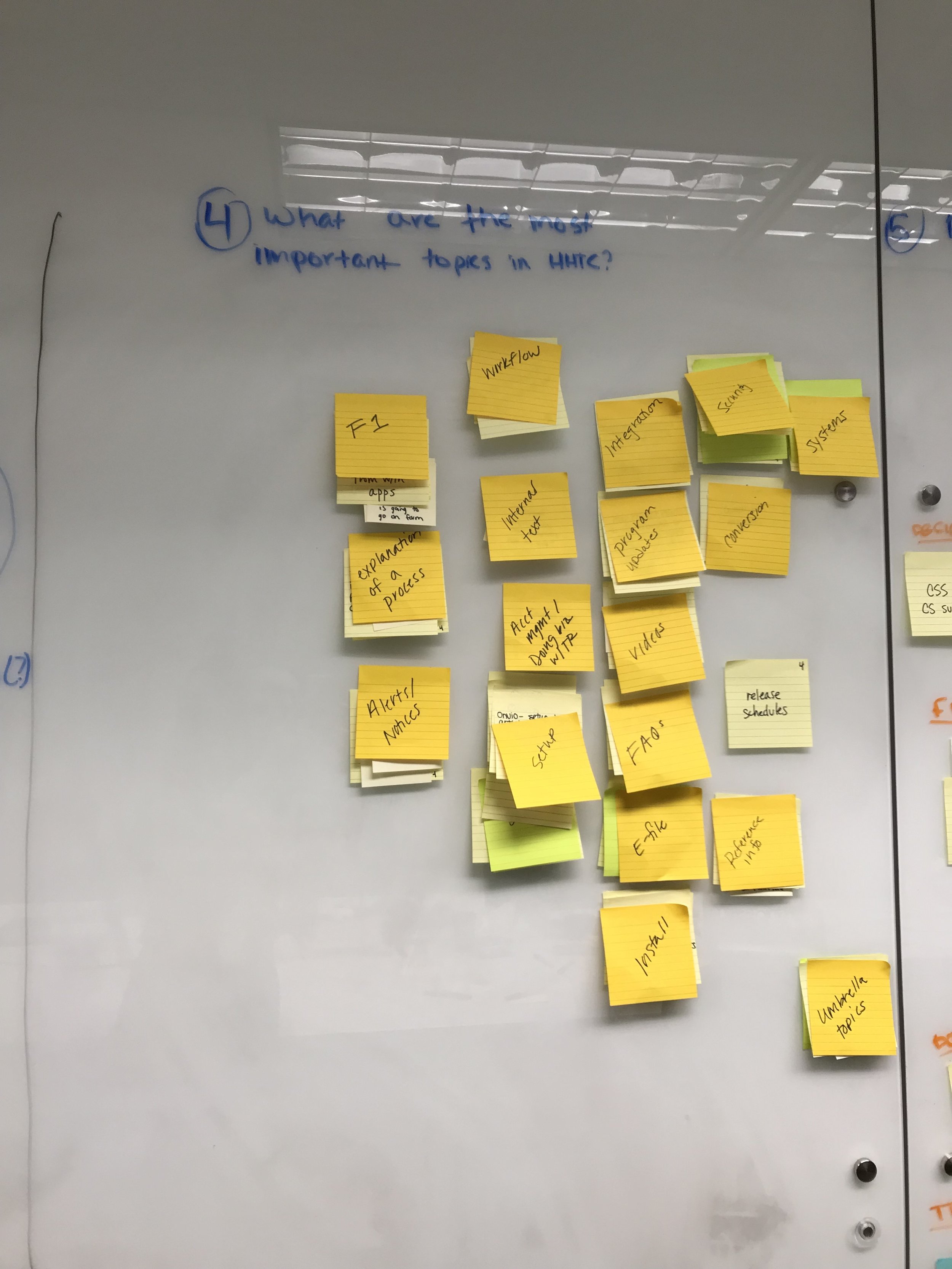
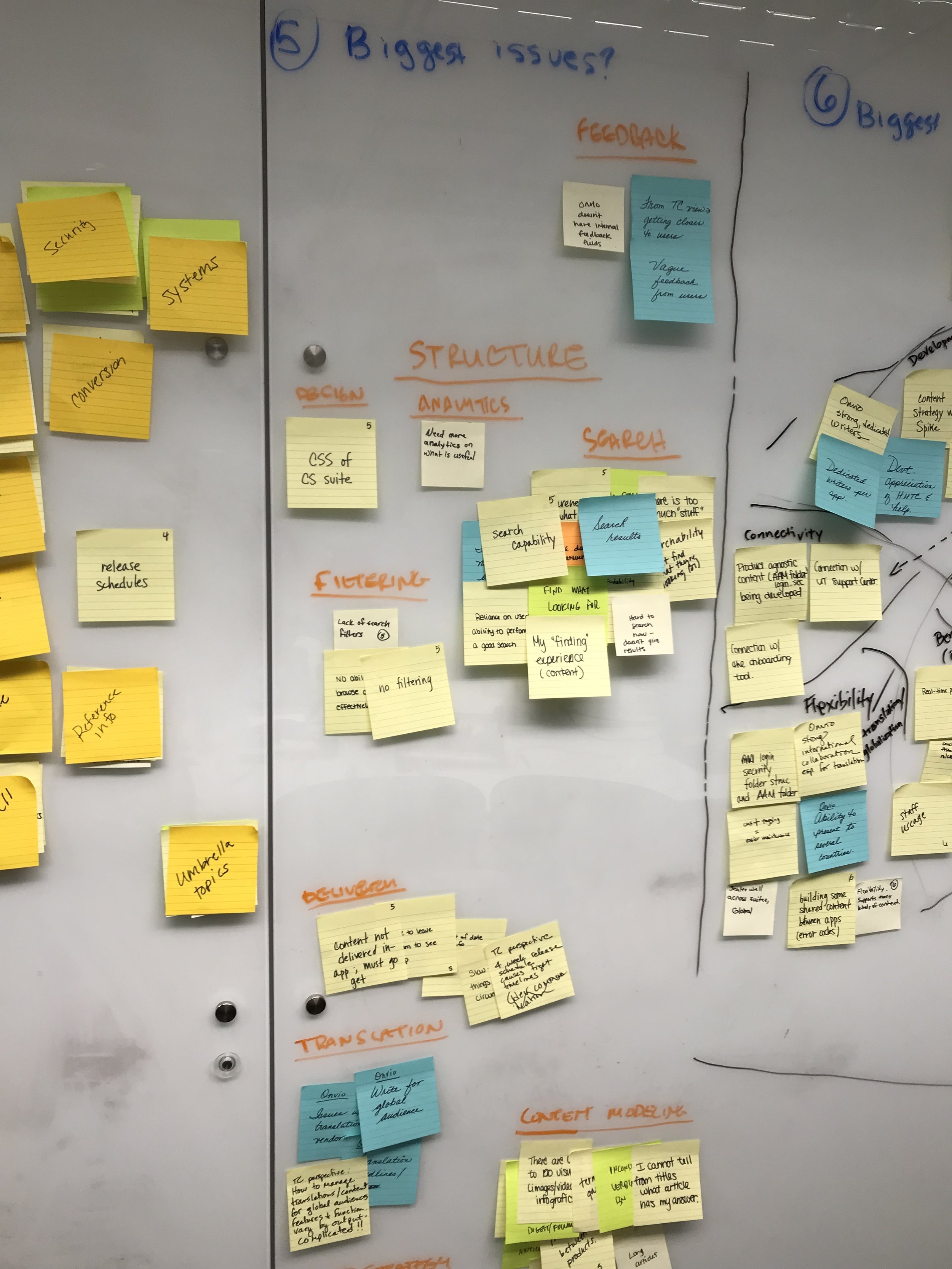
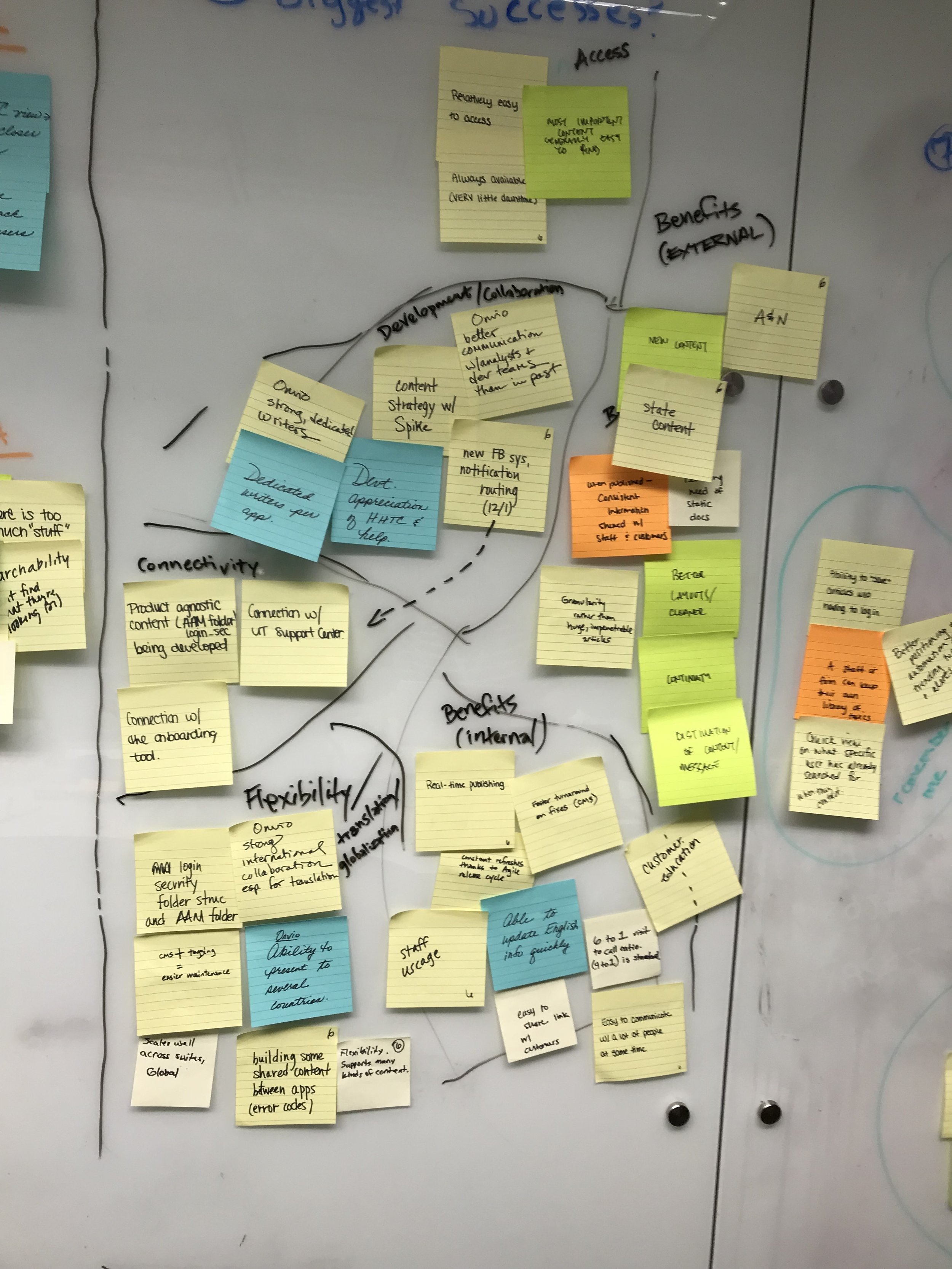
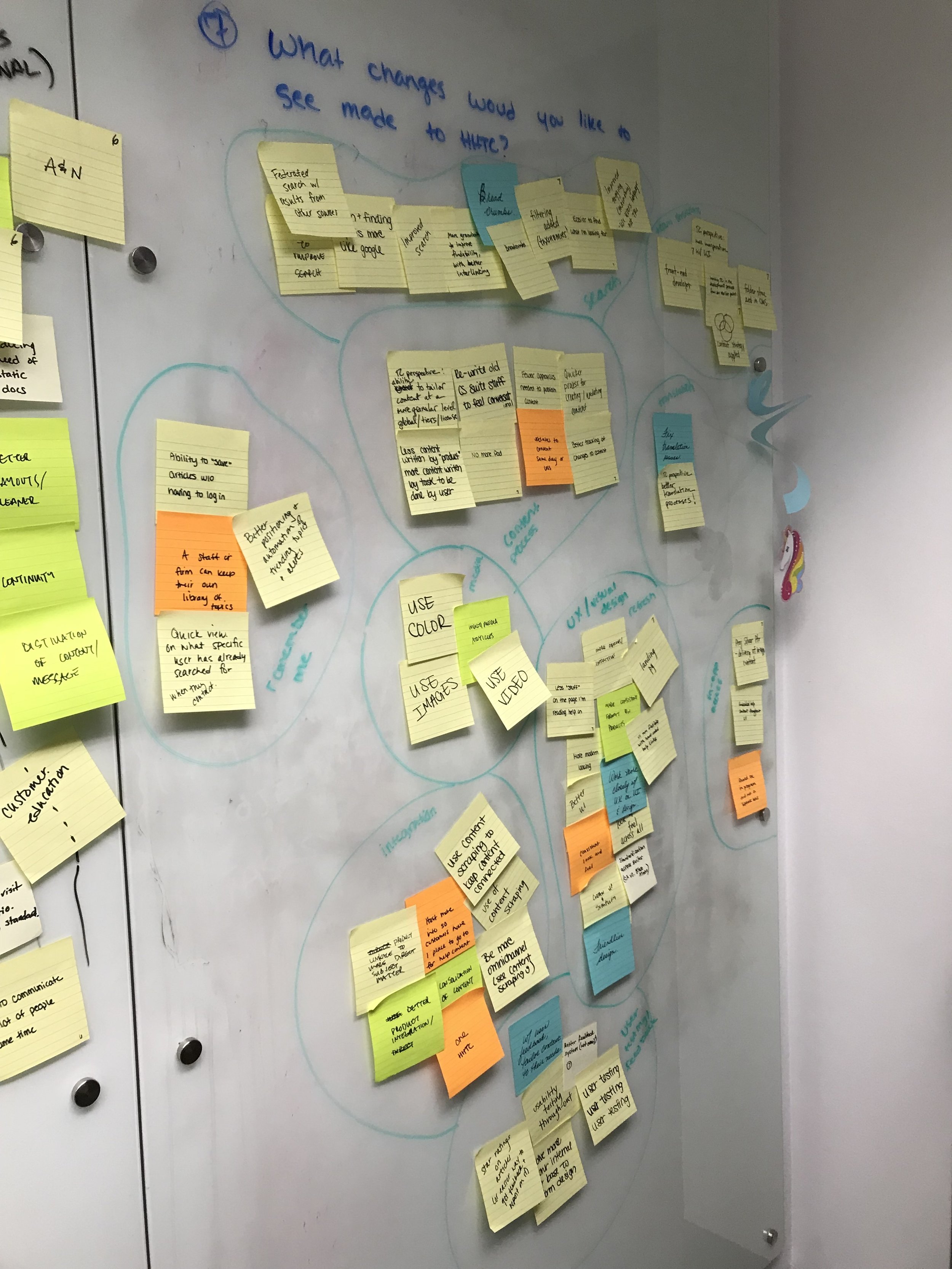
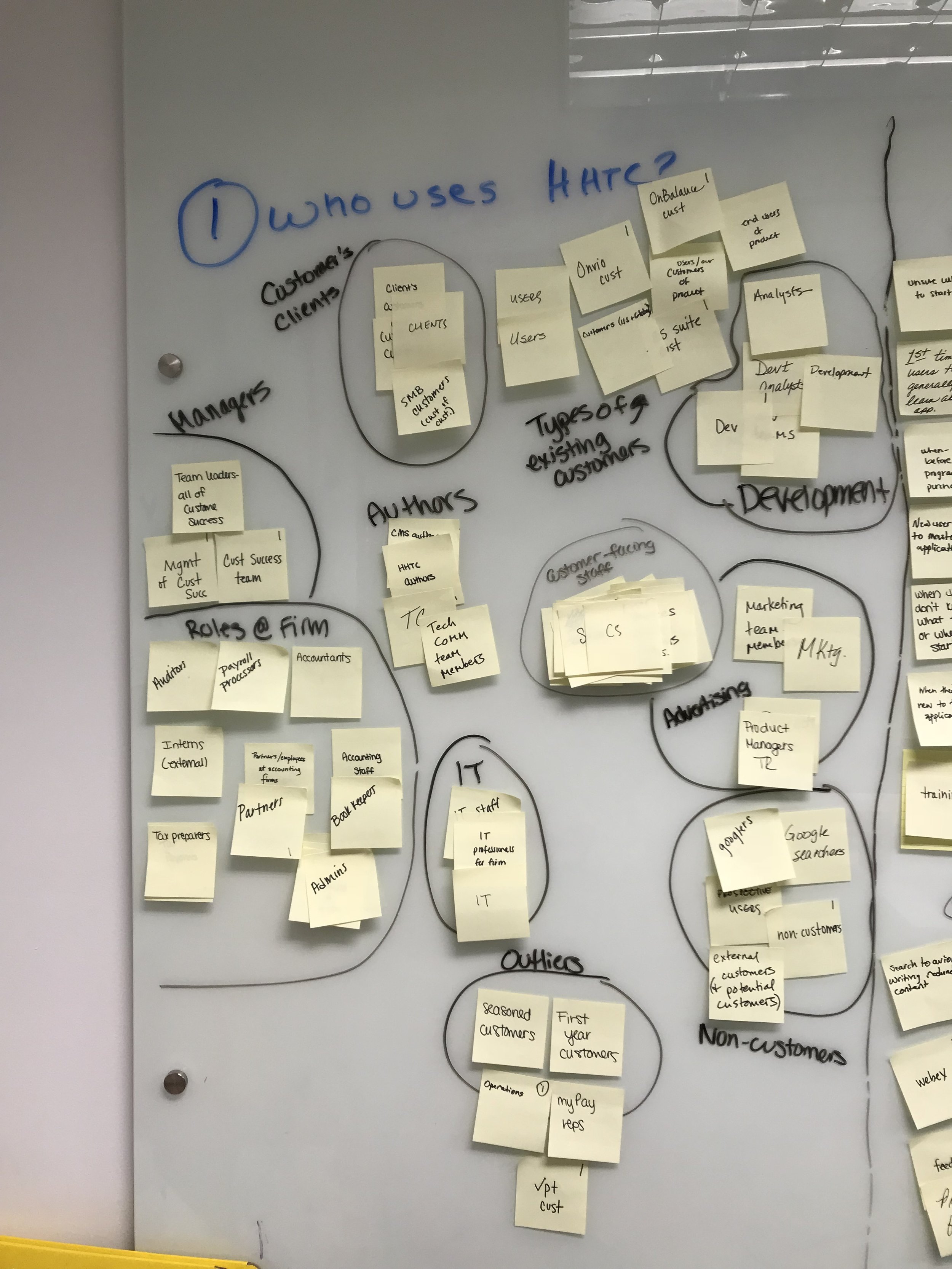
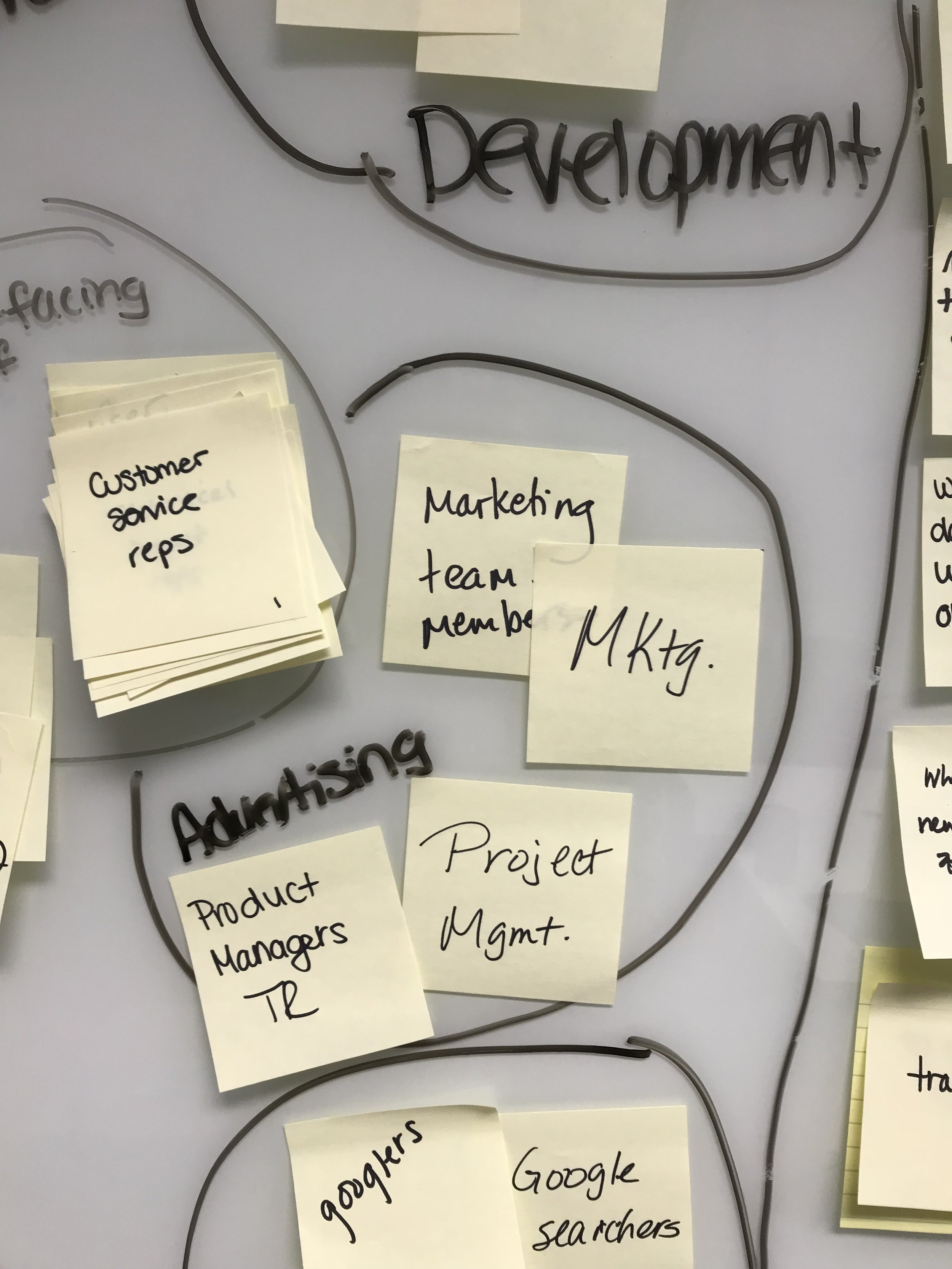
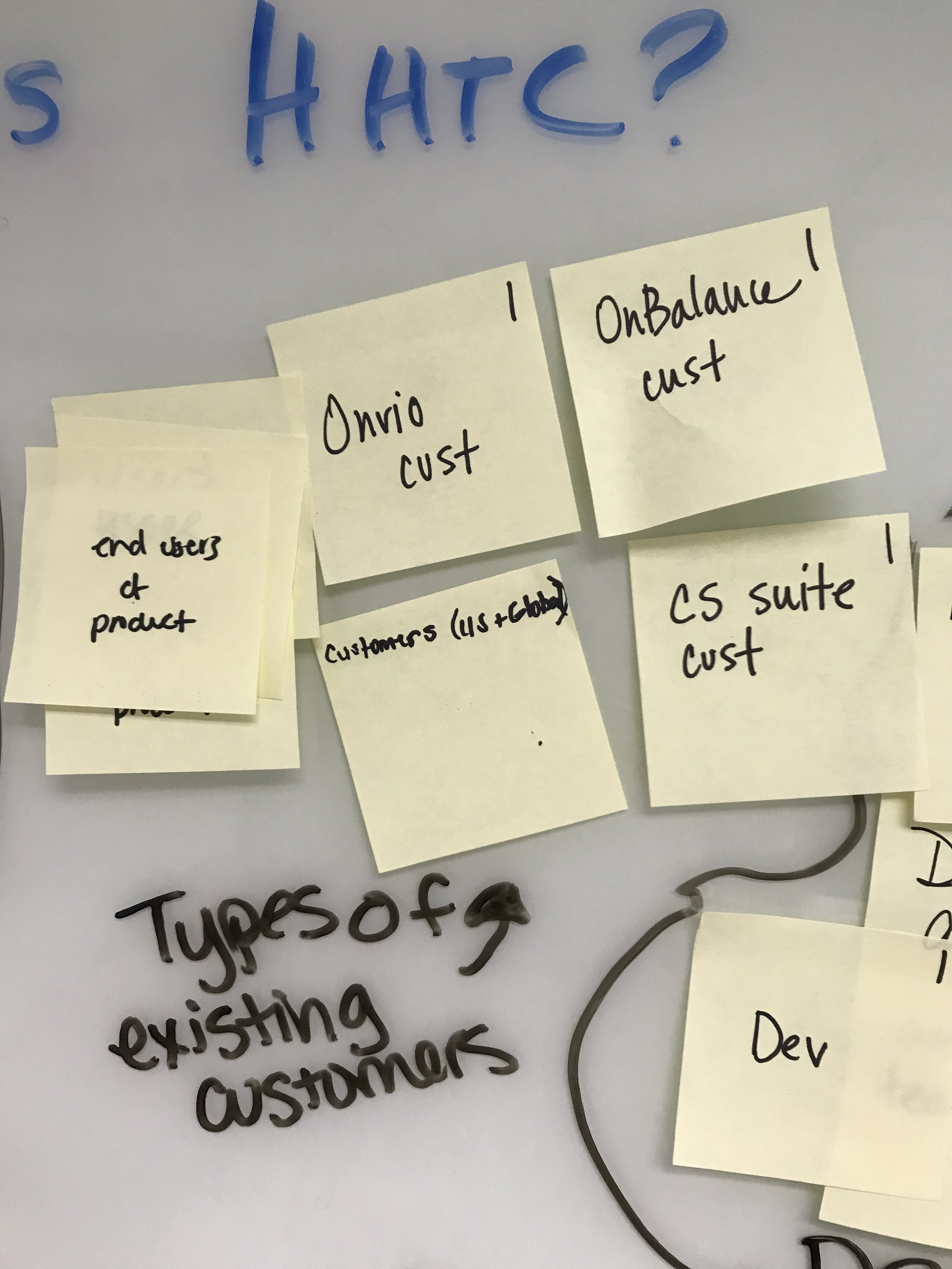
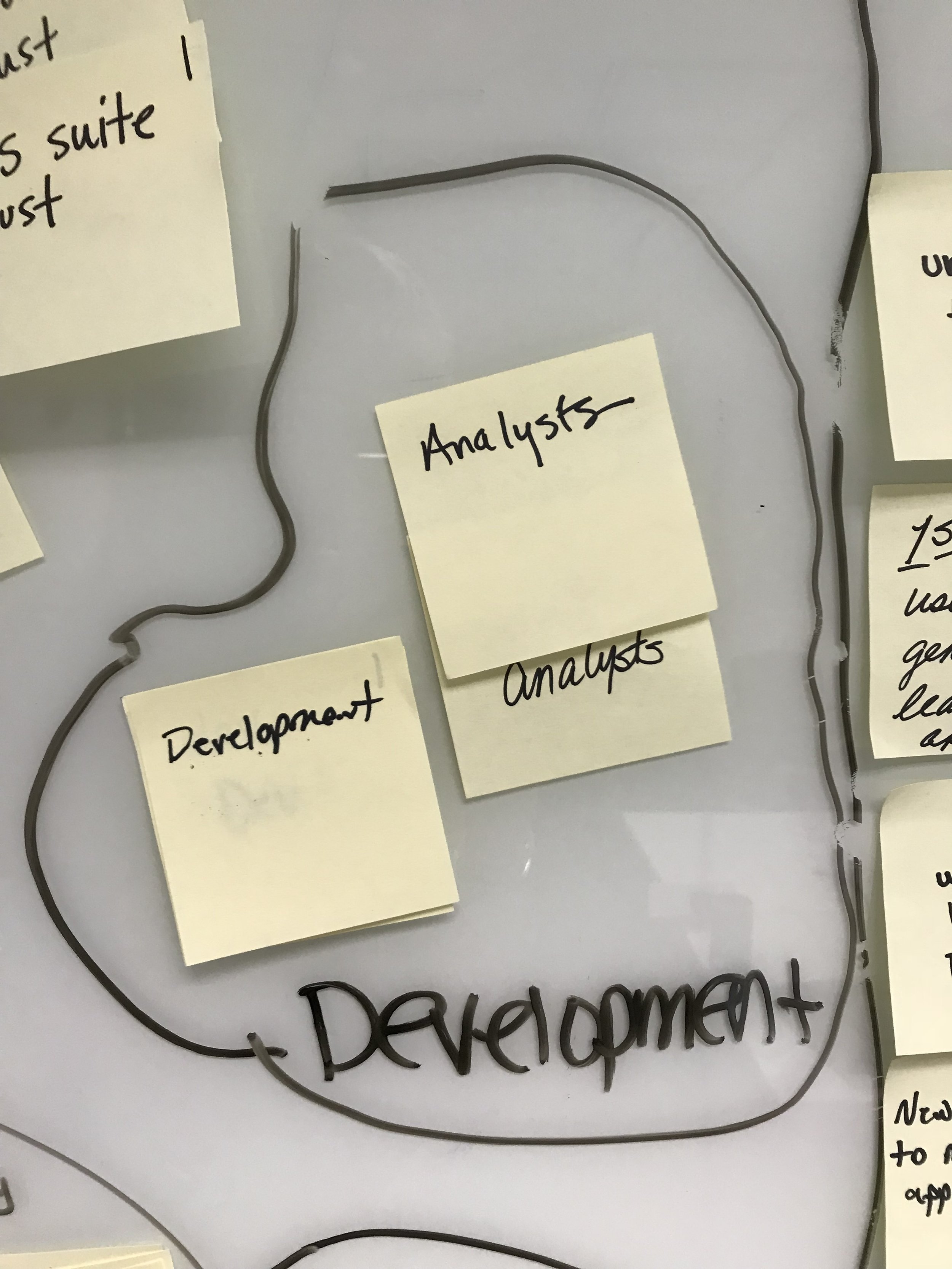
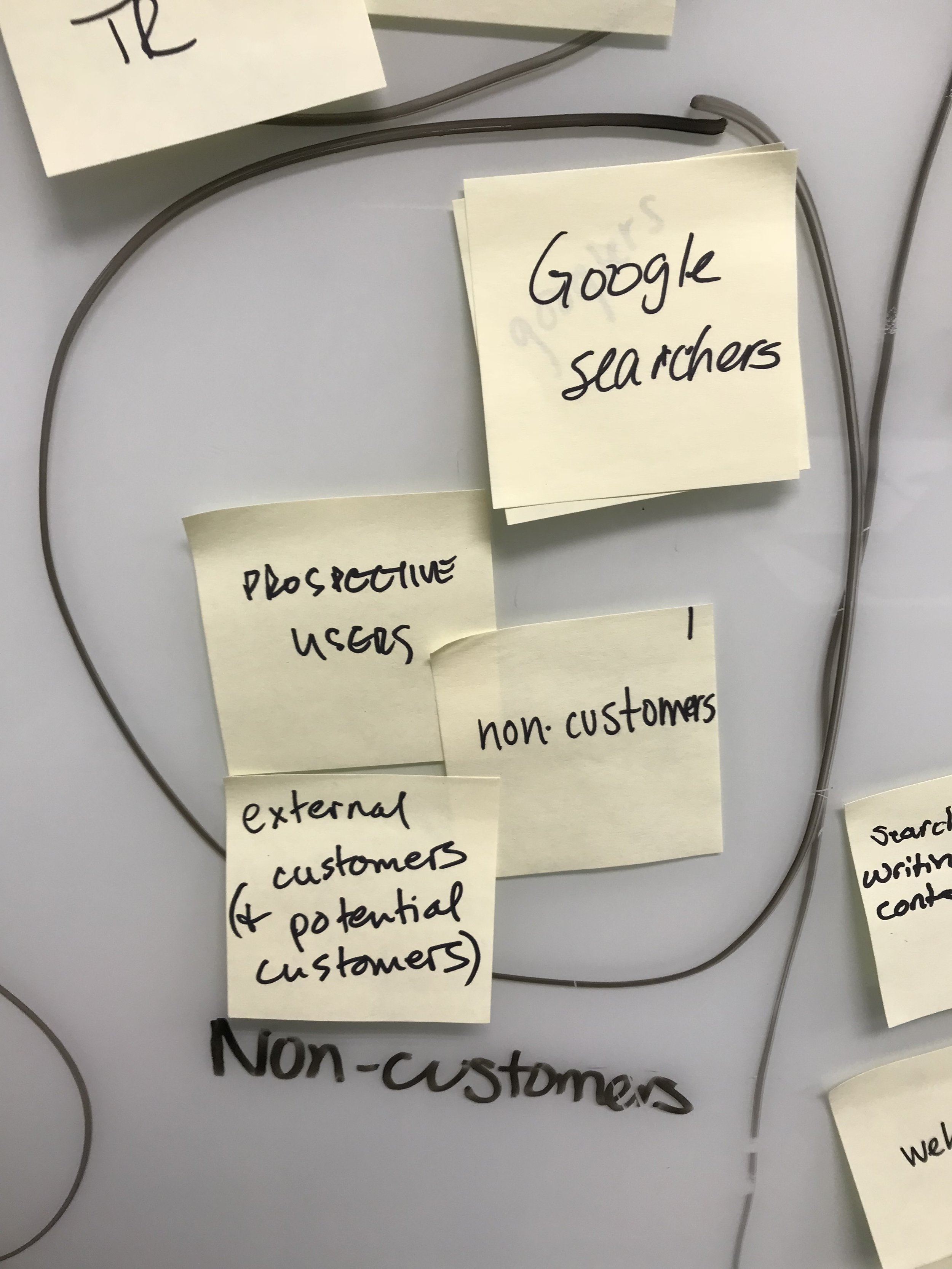
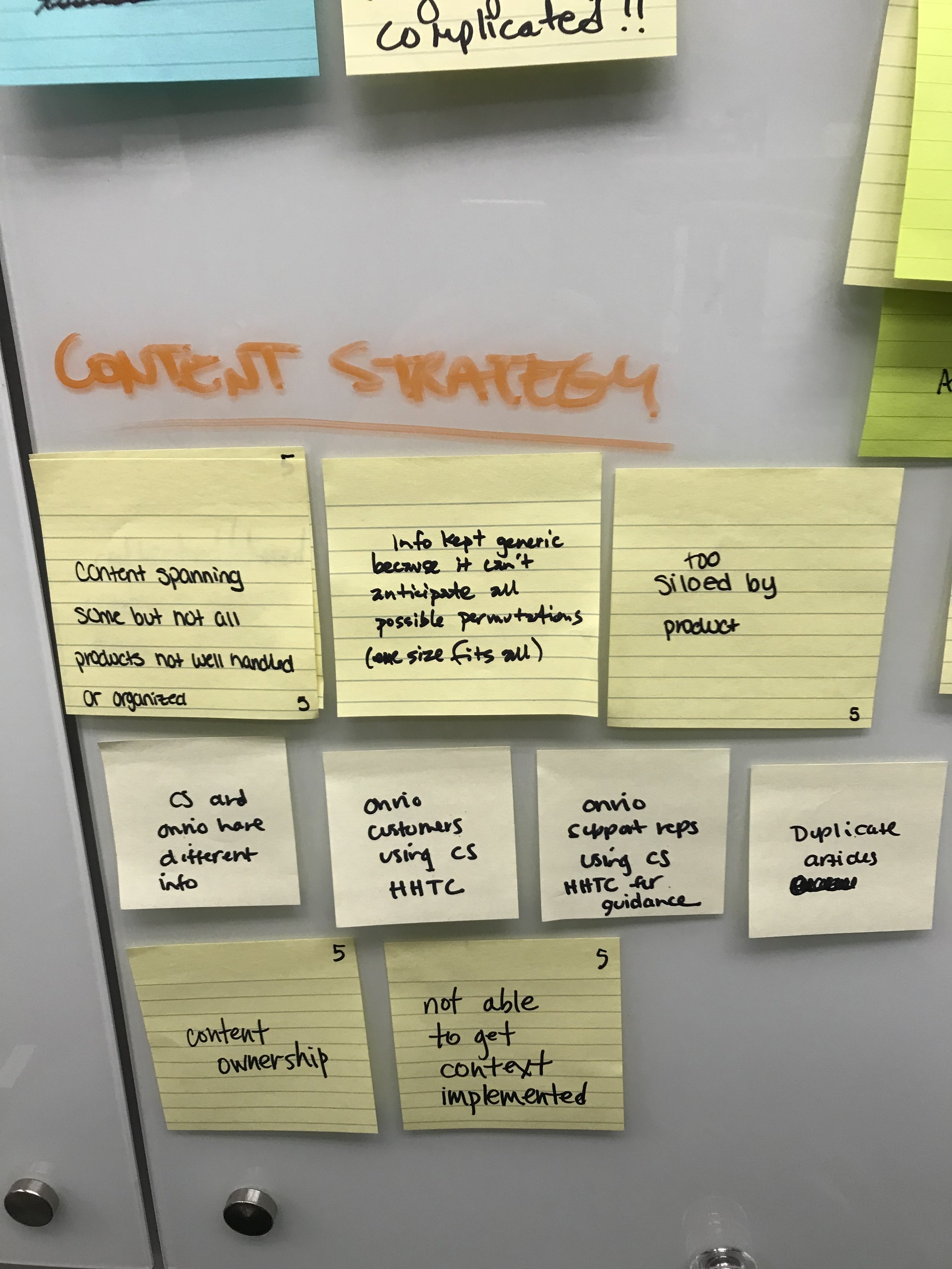
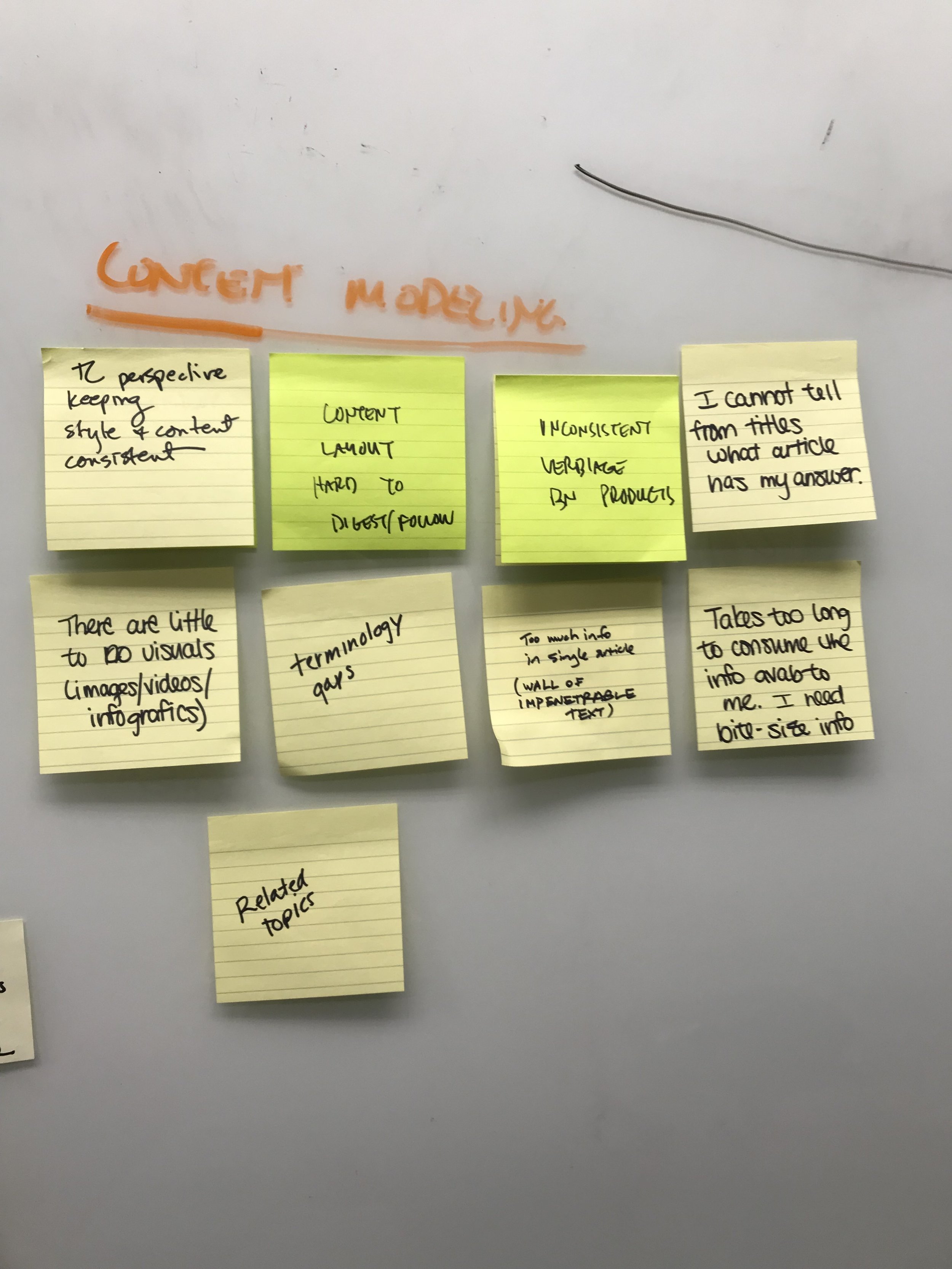
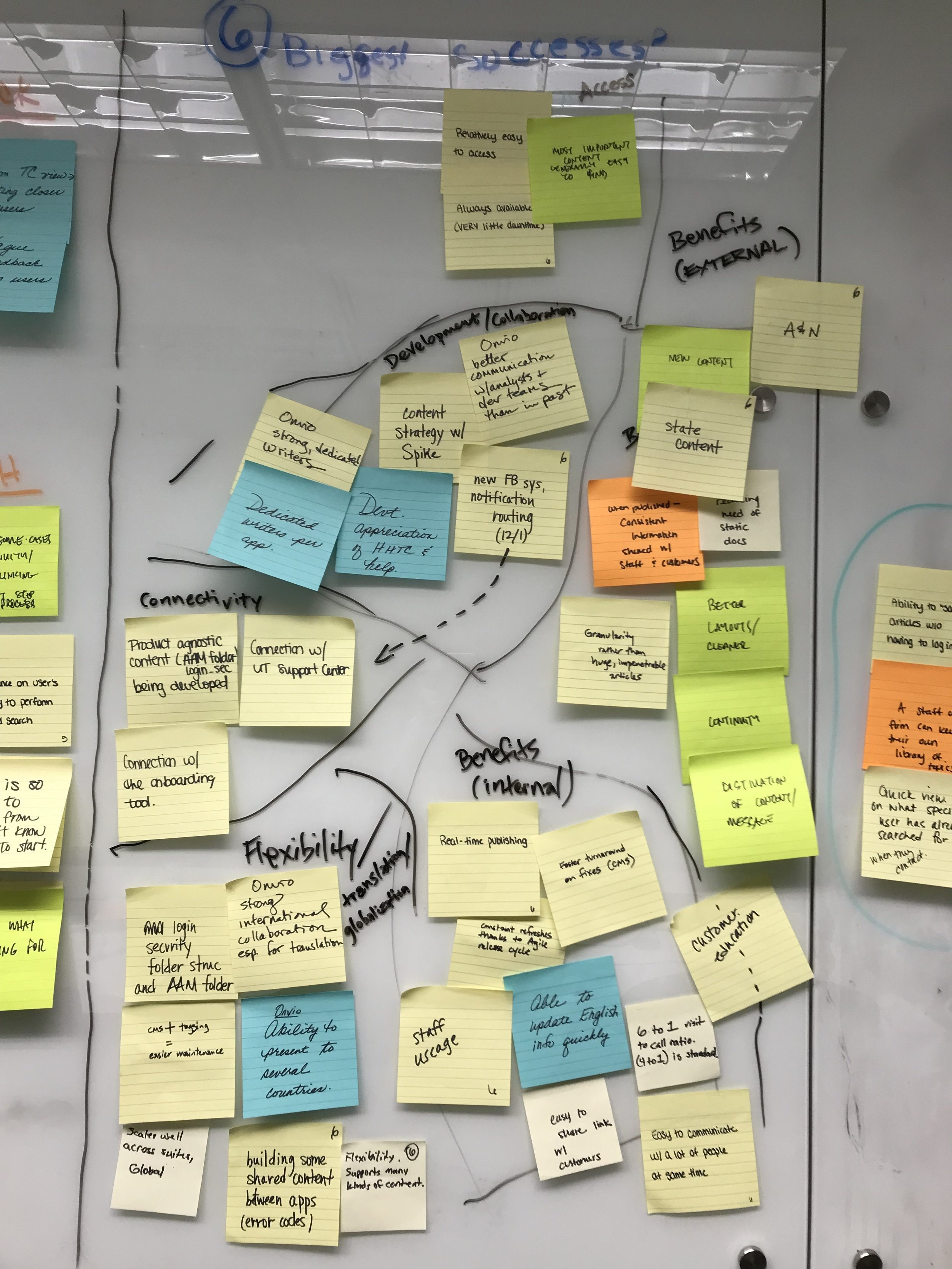
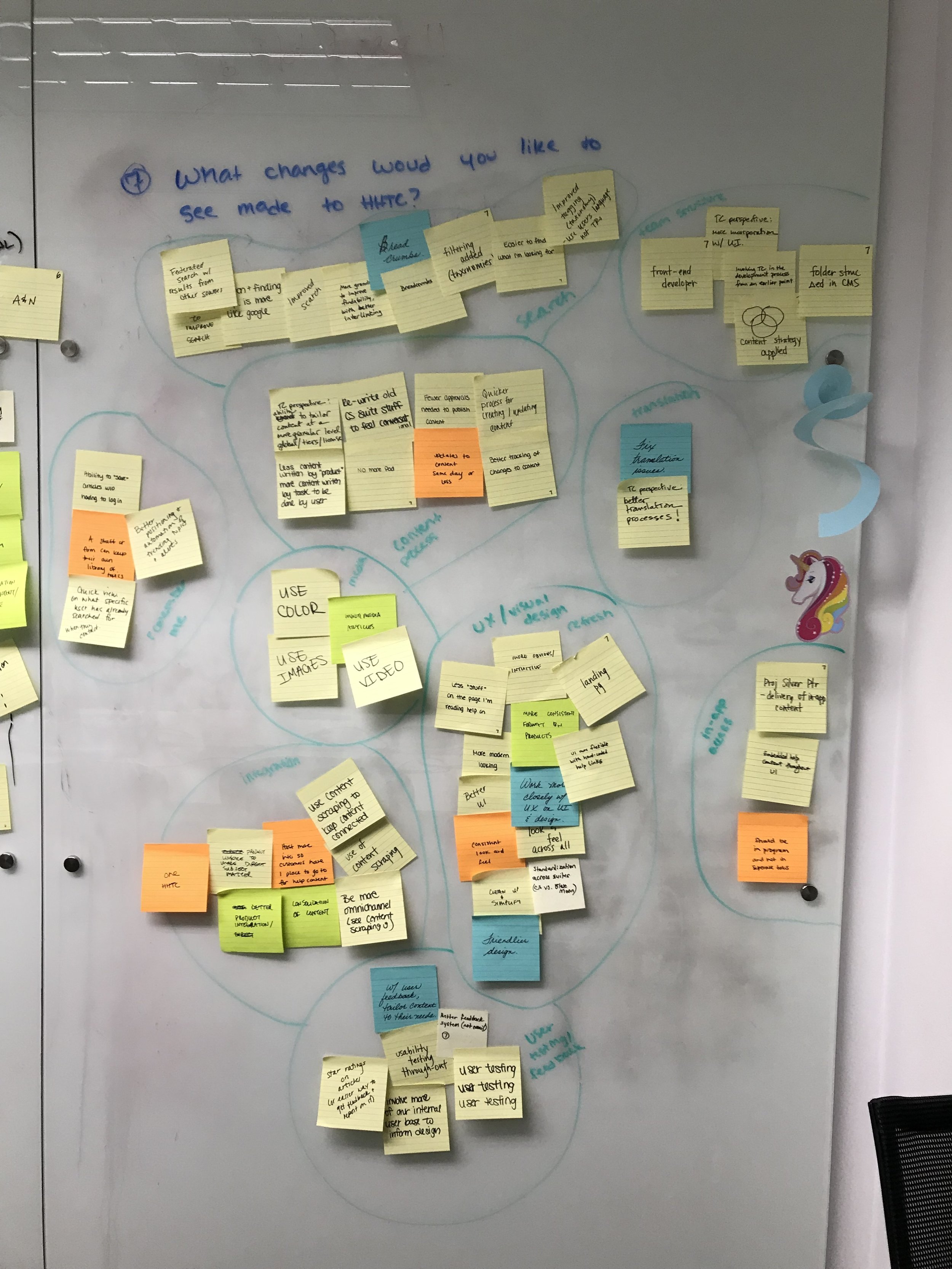
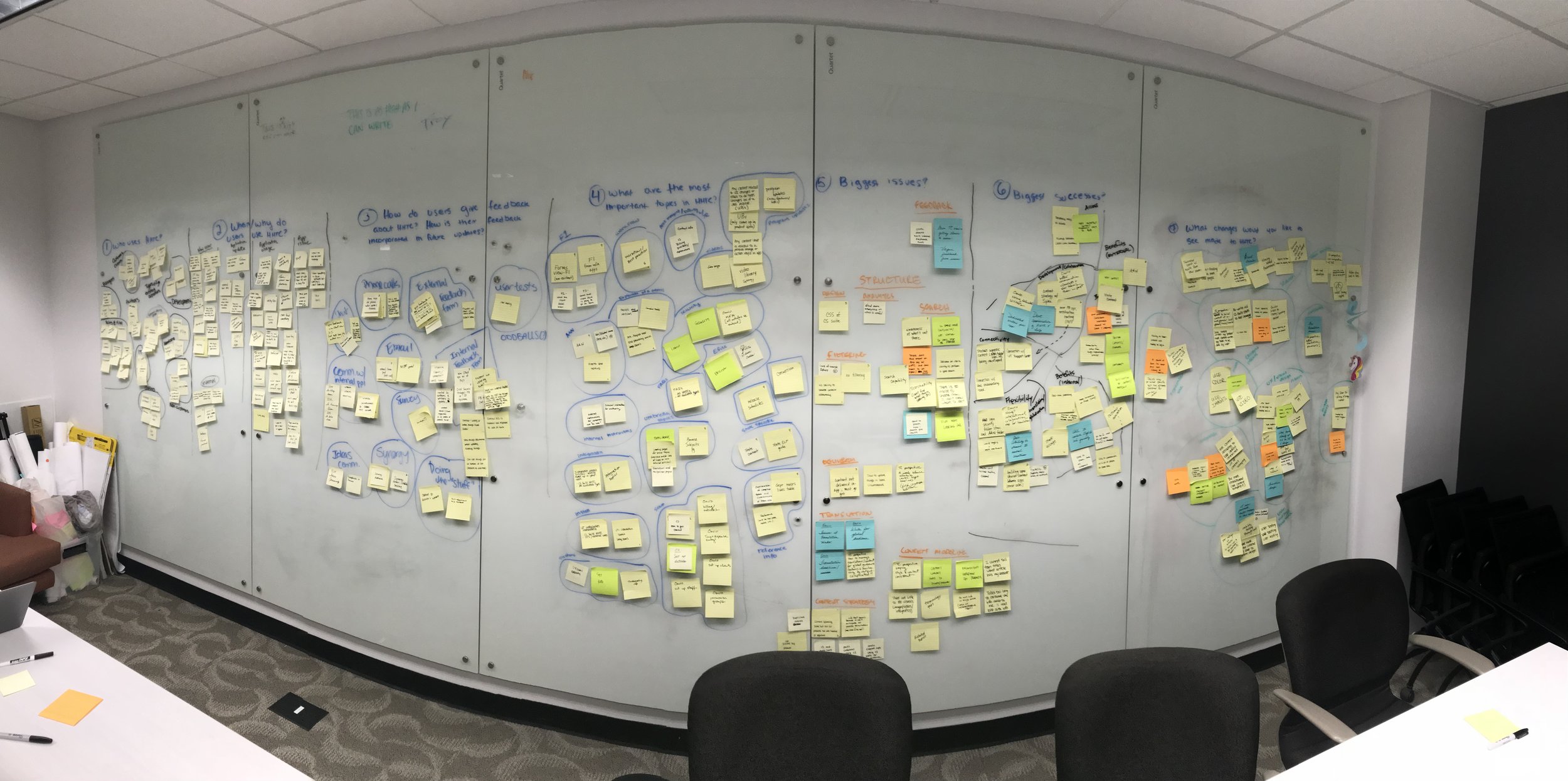
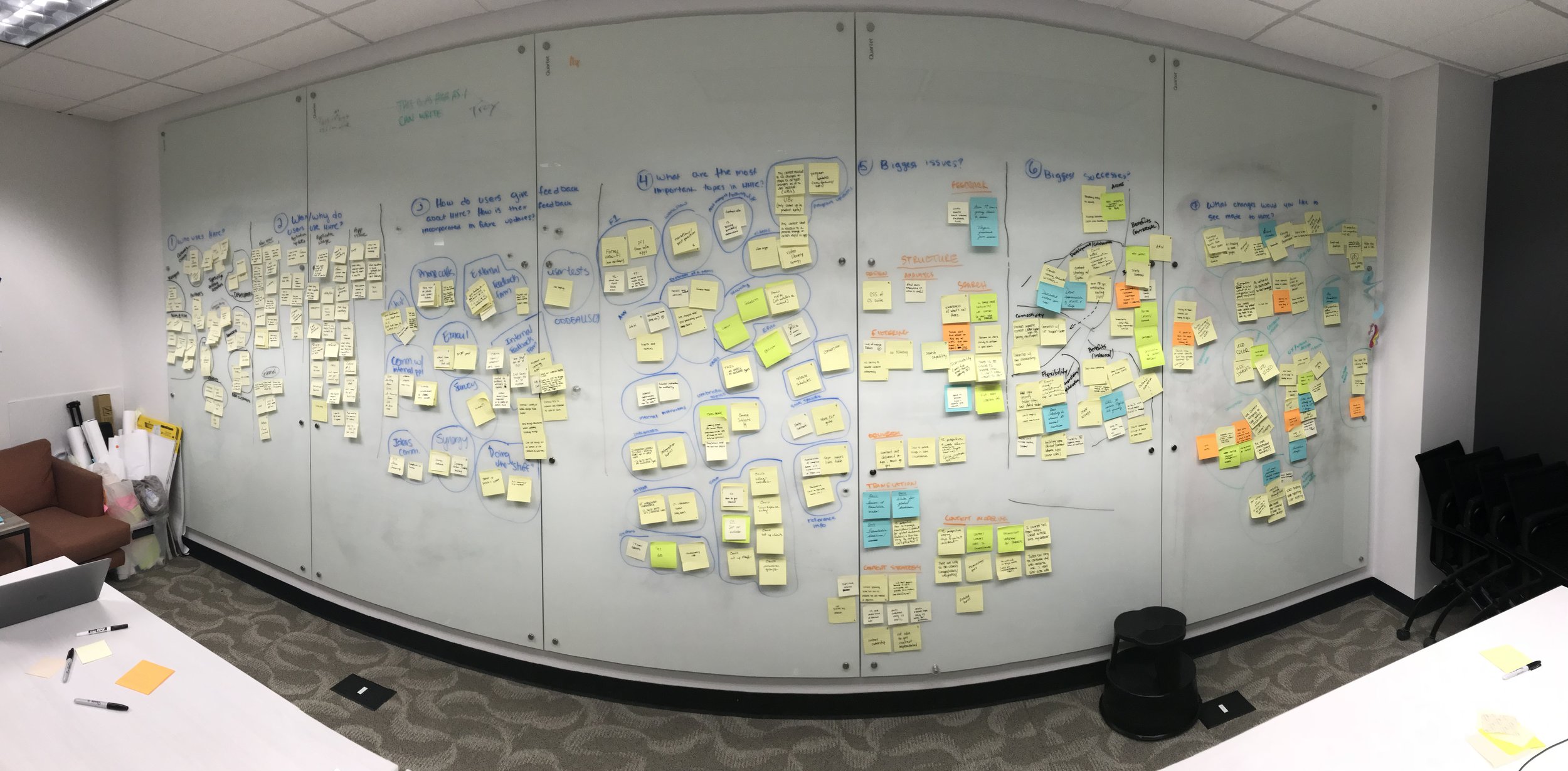
The HHTC core team at the affinity diagramming workshop I held to kick-off the project
TARGET USERS
The target users for the HHTC are Thomson Reuters customers, prospective customers and internal support staff. The external user personas have already been defined and the internal Support Staff persona is in progress to be finished by the end of Janaury 2019. Research and synthesis from a demographic survey and exploratory interviews wrapped in December 2018.
Proprietary information has been redacted
Internal User Persona Expected Mid-January 2019
MY Role: Design and Research
Initially, I was asked to join this project to provide new article templates and explore if the HHTC needed a new landing page. Once I started to delve into my discovery research, I quickly realized the initial ask was a band-aid fix to a much larger, complex web of issues. The main issue was that since the inception of the HHTC, there had never been any kind of UX resource, guidance or consulting. This team had never had user personas, a journey map, gone through an MVP workshop, never conducted strategic feature set planning based off research, never worked in Agile, and never done user testing. With these much larger foundational issues, I decided it would be best to start from square one before I ever started to touch design.
Kick-off
I held a kick-off meeting with the entire team to get everyone together. During this meeting I ran an affinity diagramming workshop with the hope of:
1. Getting to know the members of the team
Learn more about the current state of the project from the people who work on it
Create a safe space for team members to share their frustrations, successes, ideas, and questions about the future of this project.
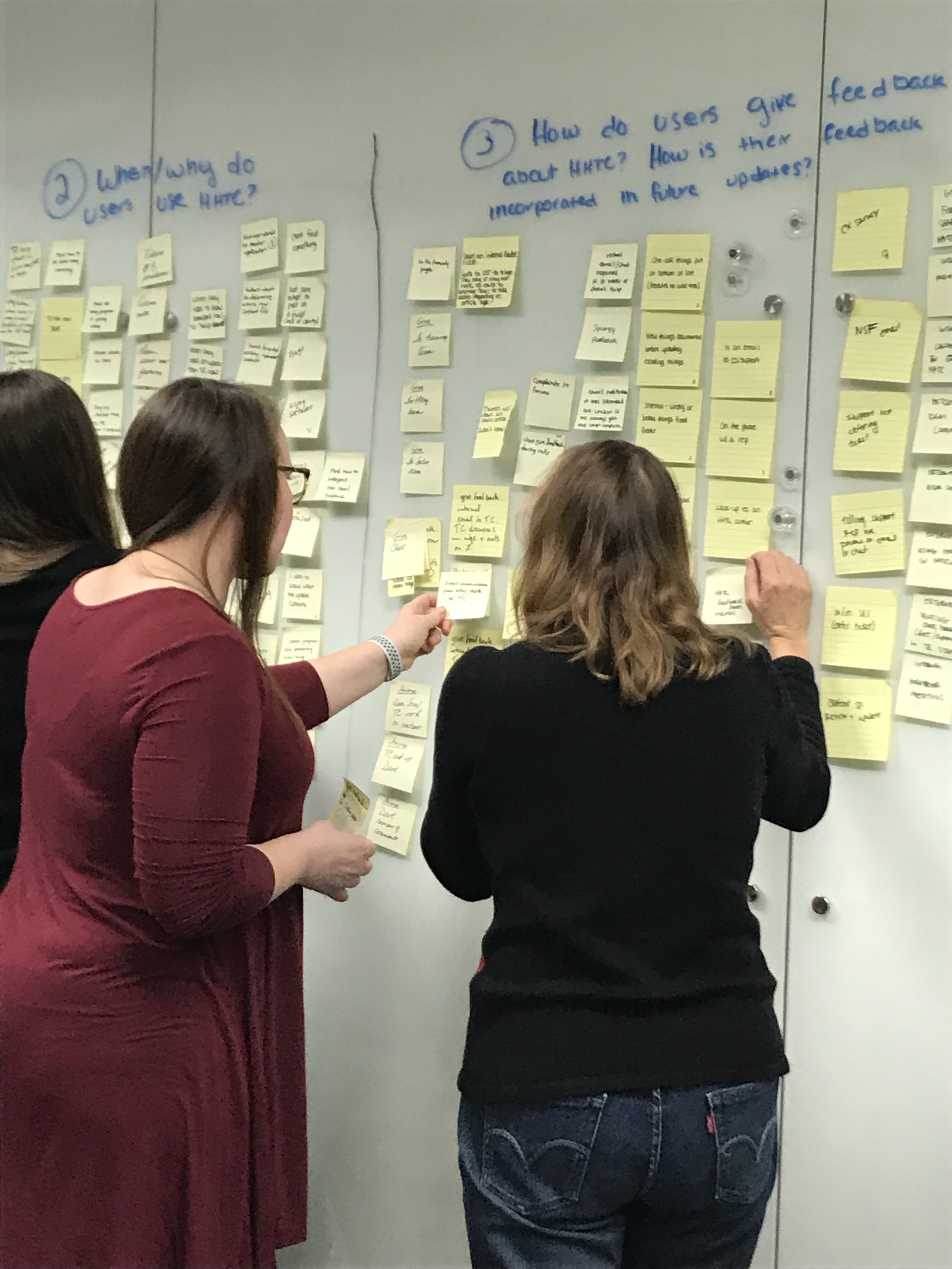
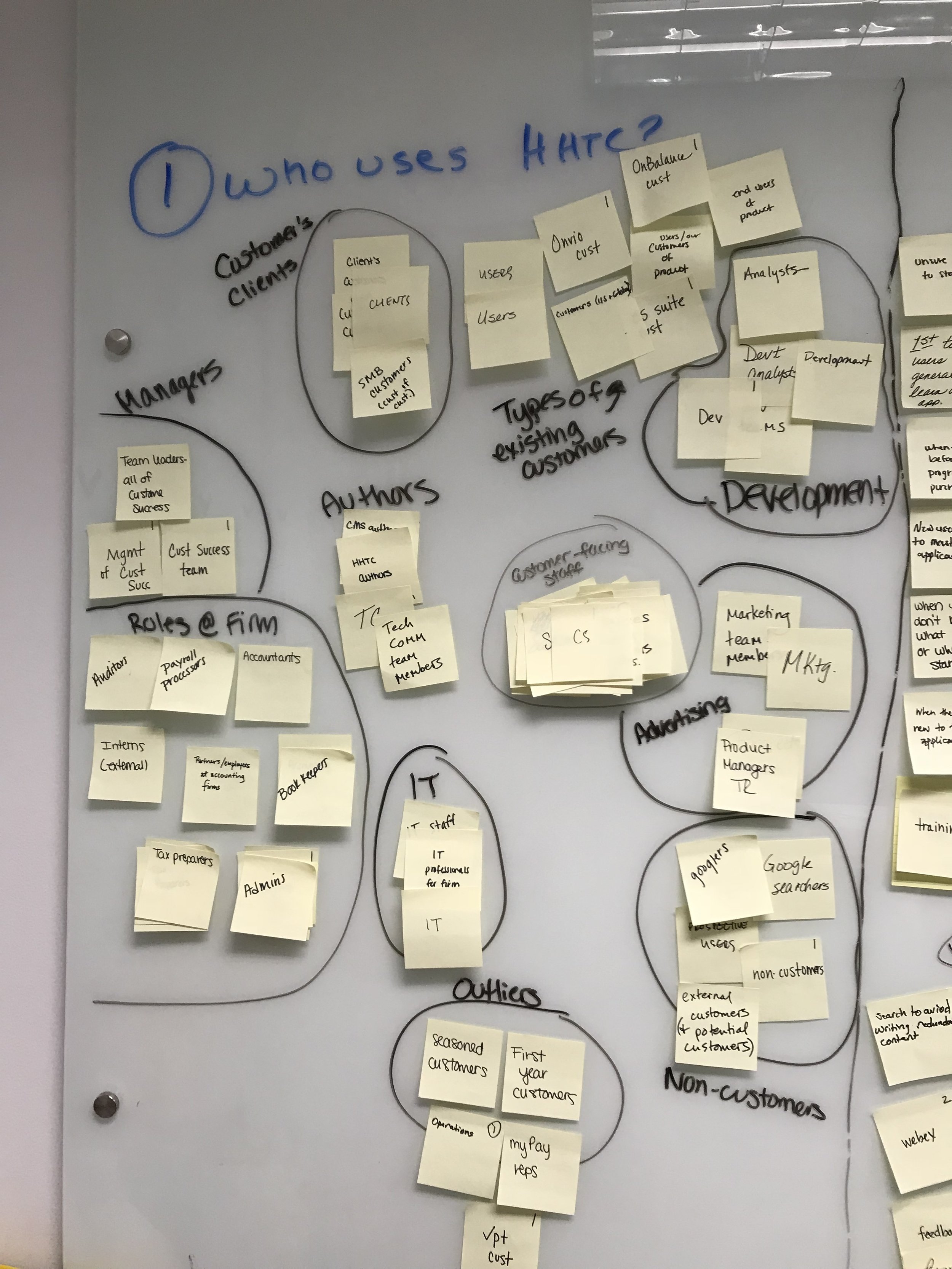
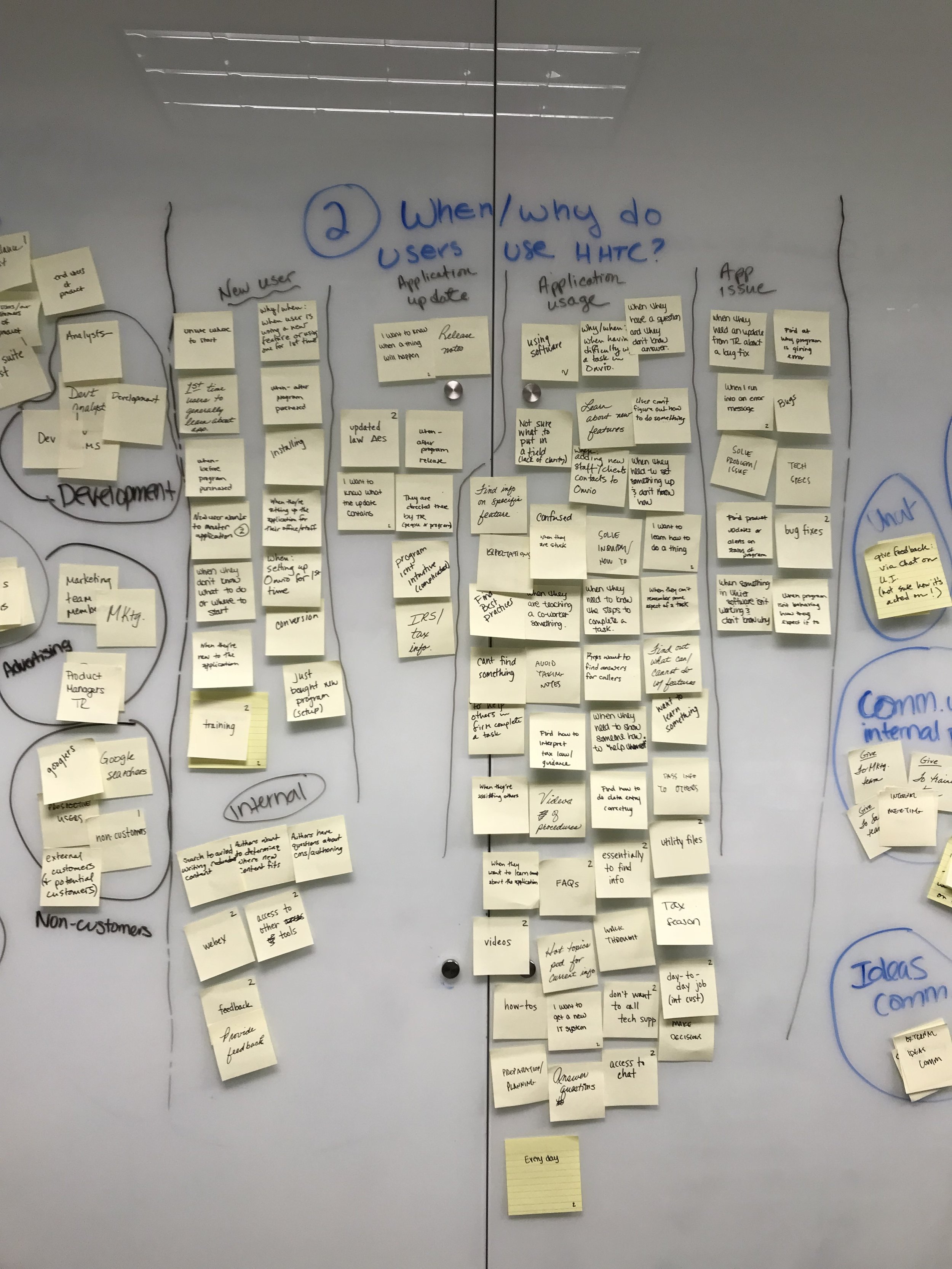
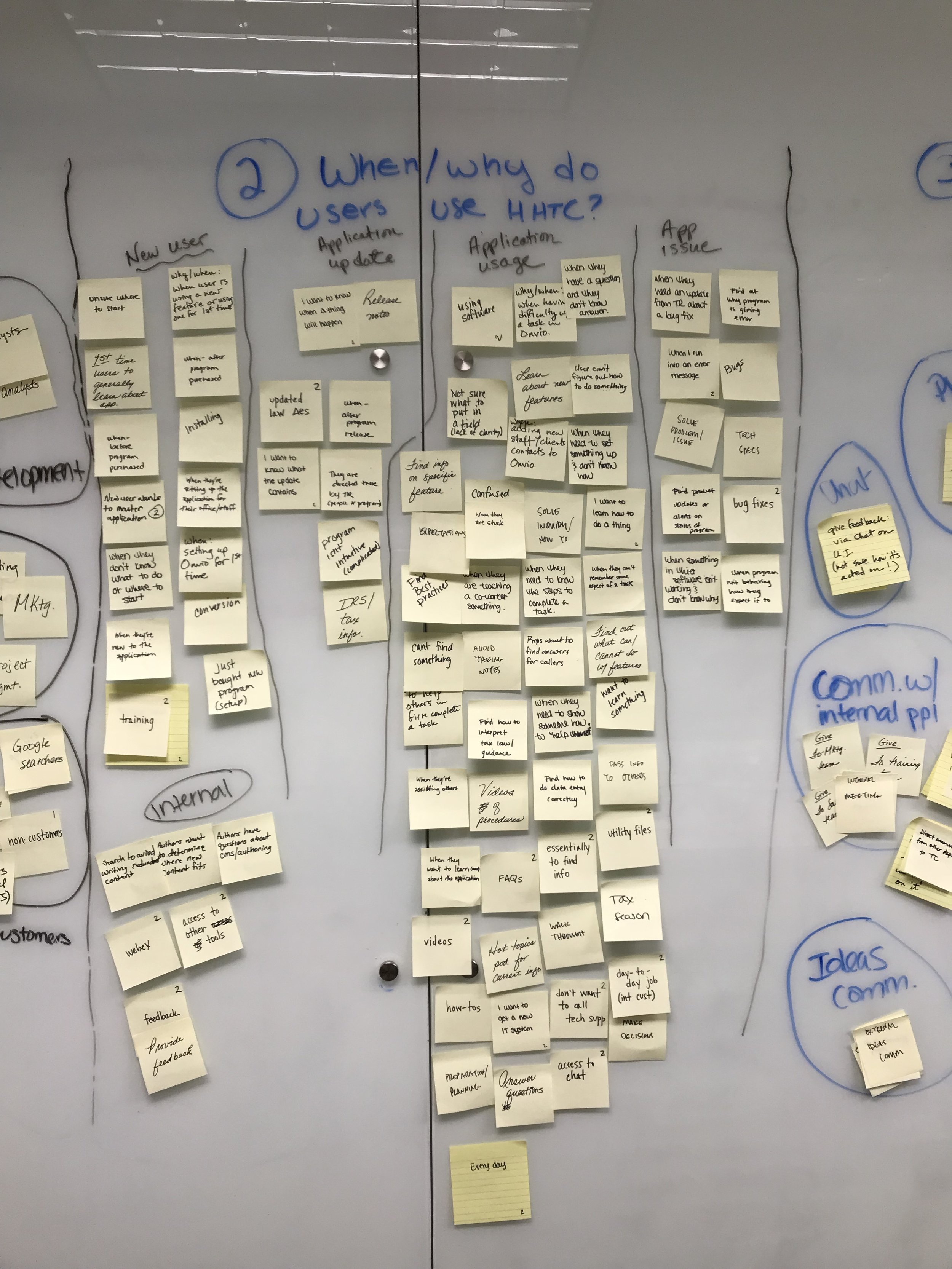
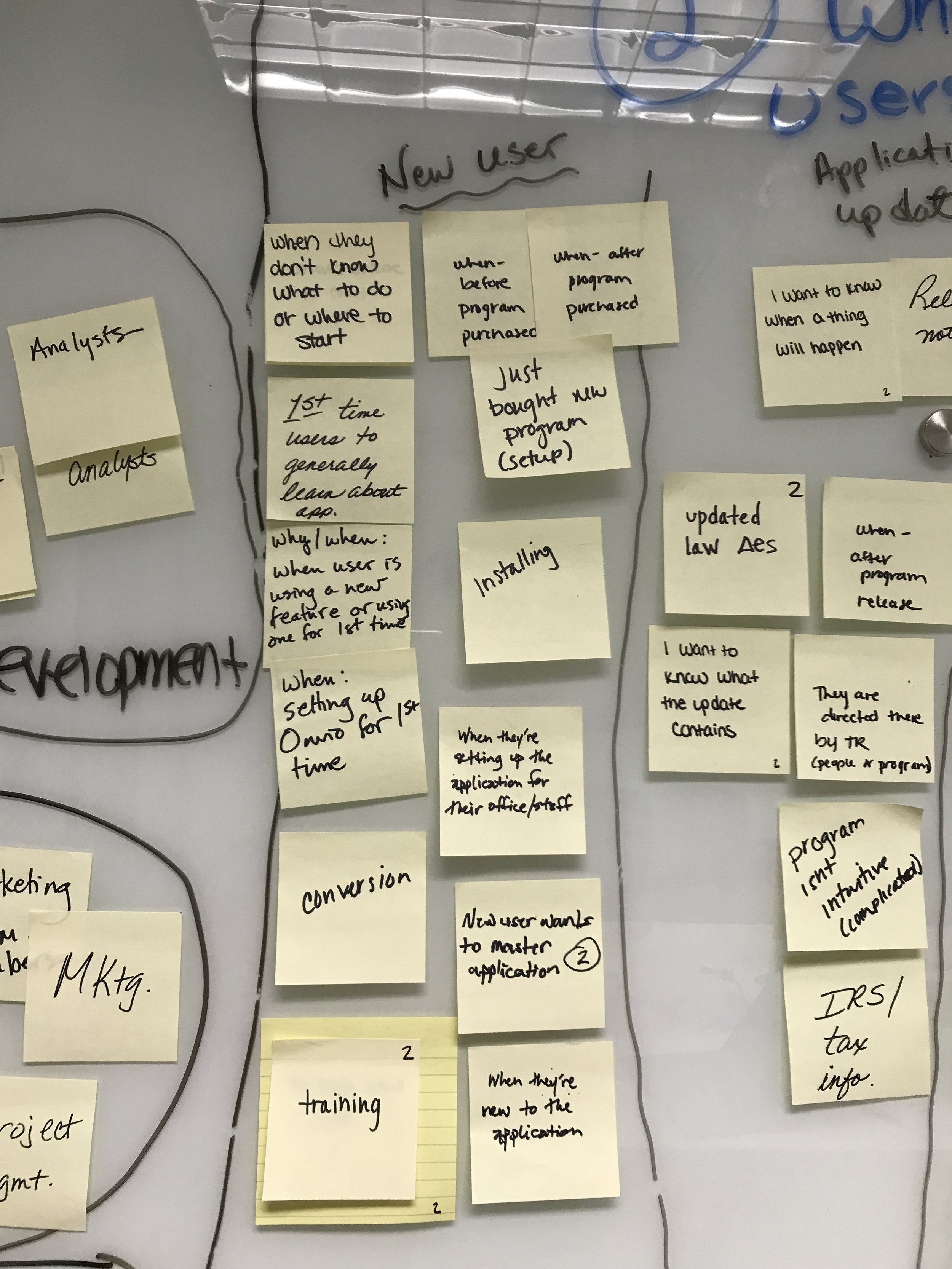
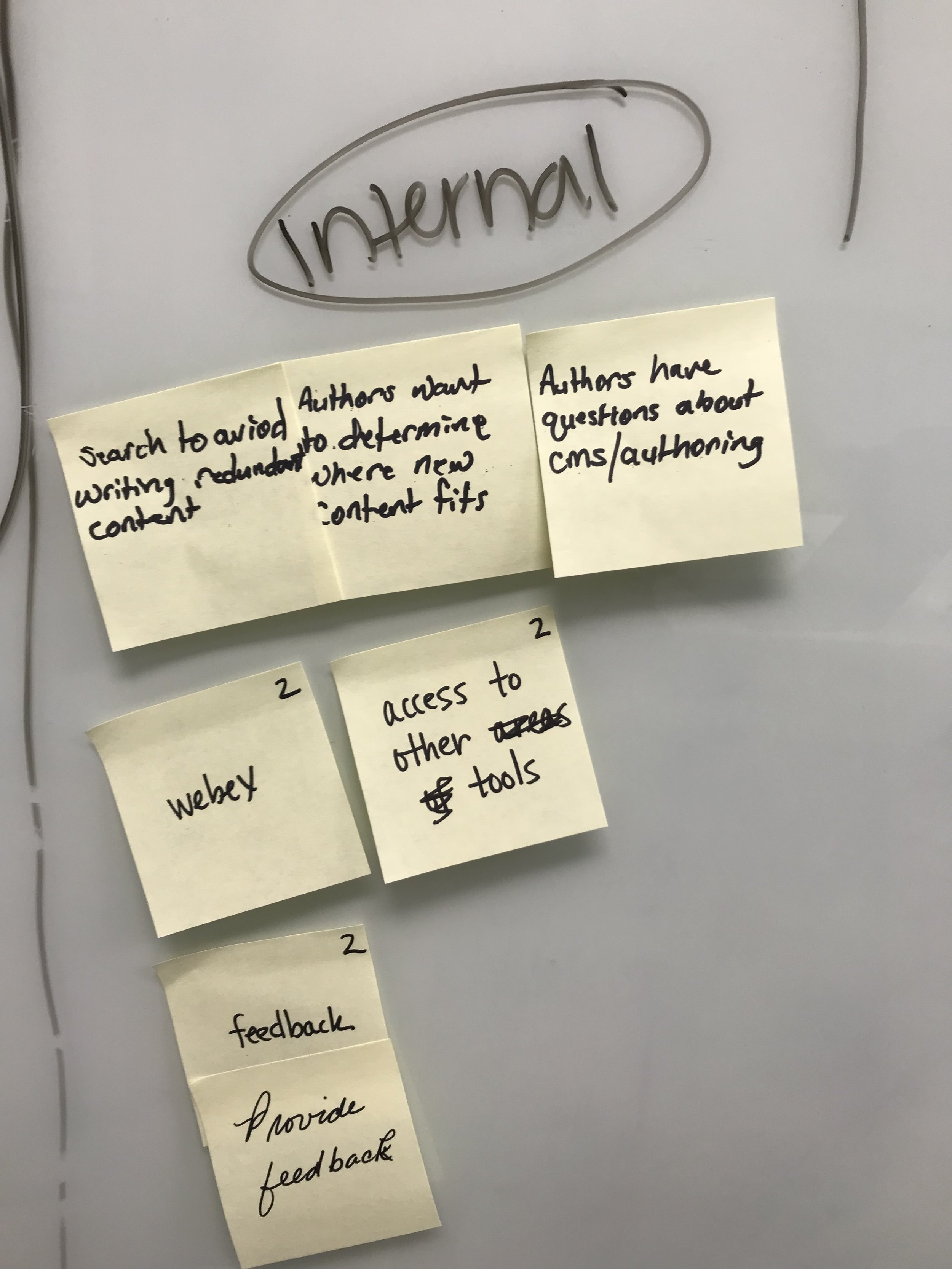
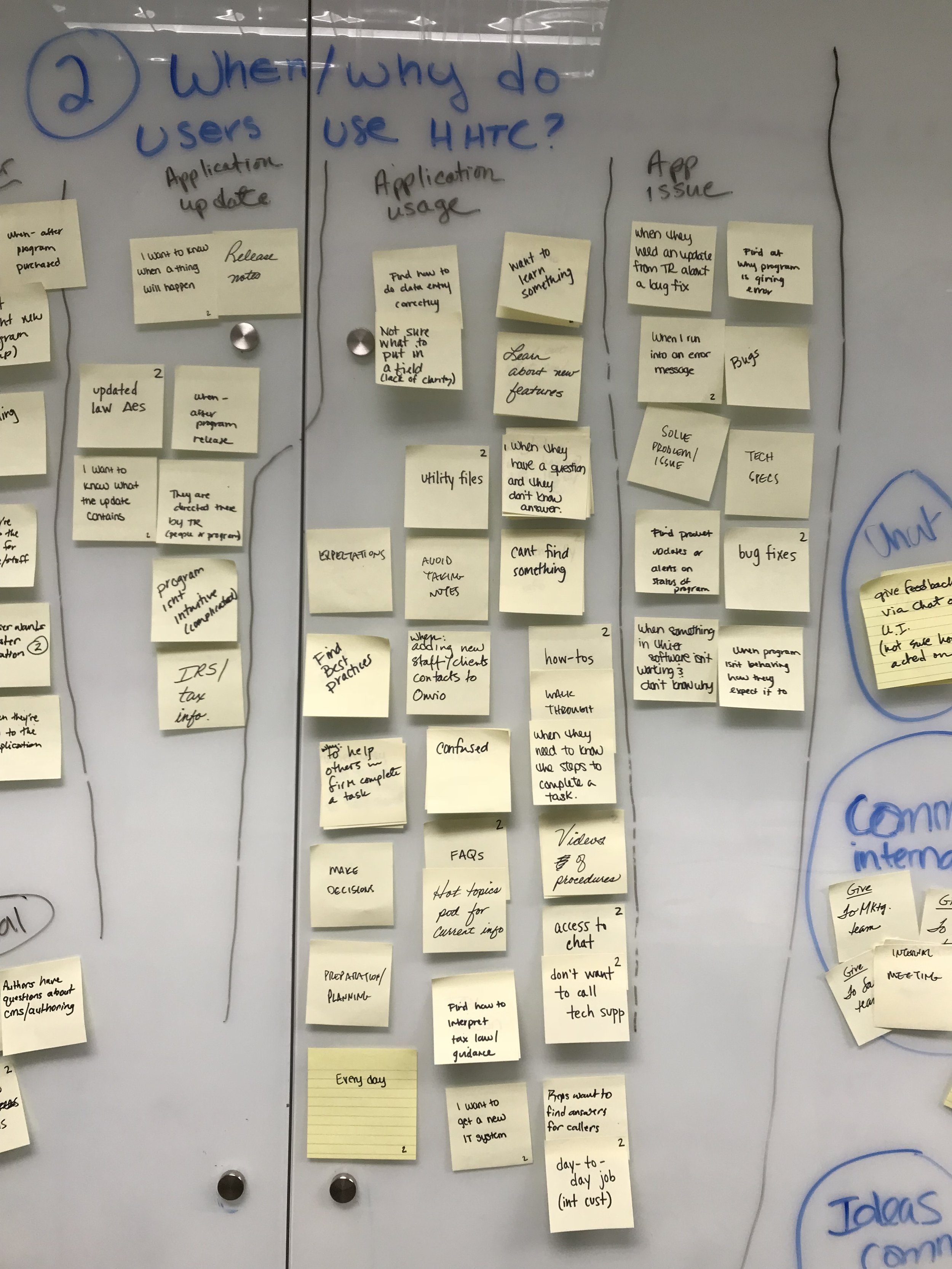
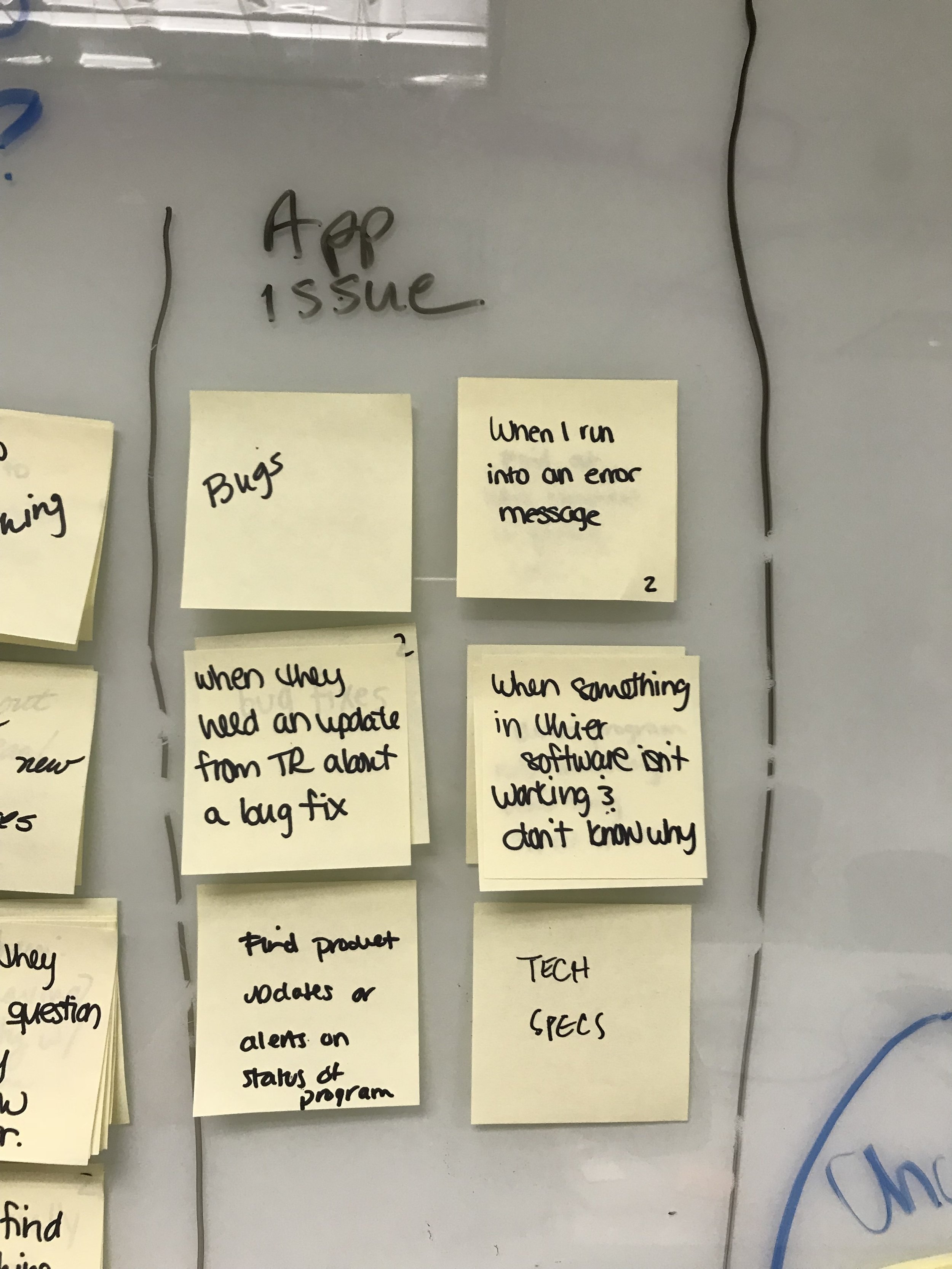
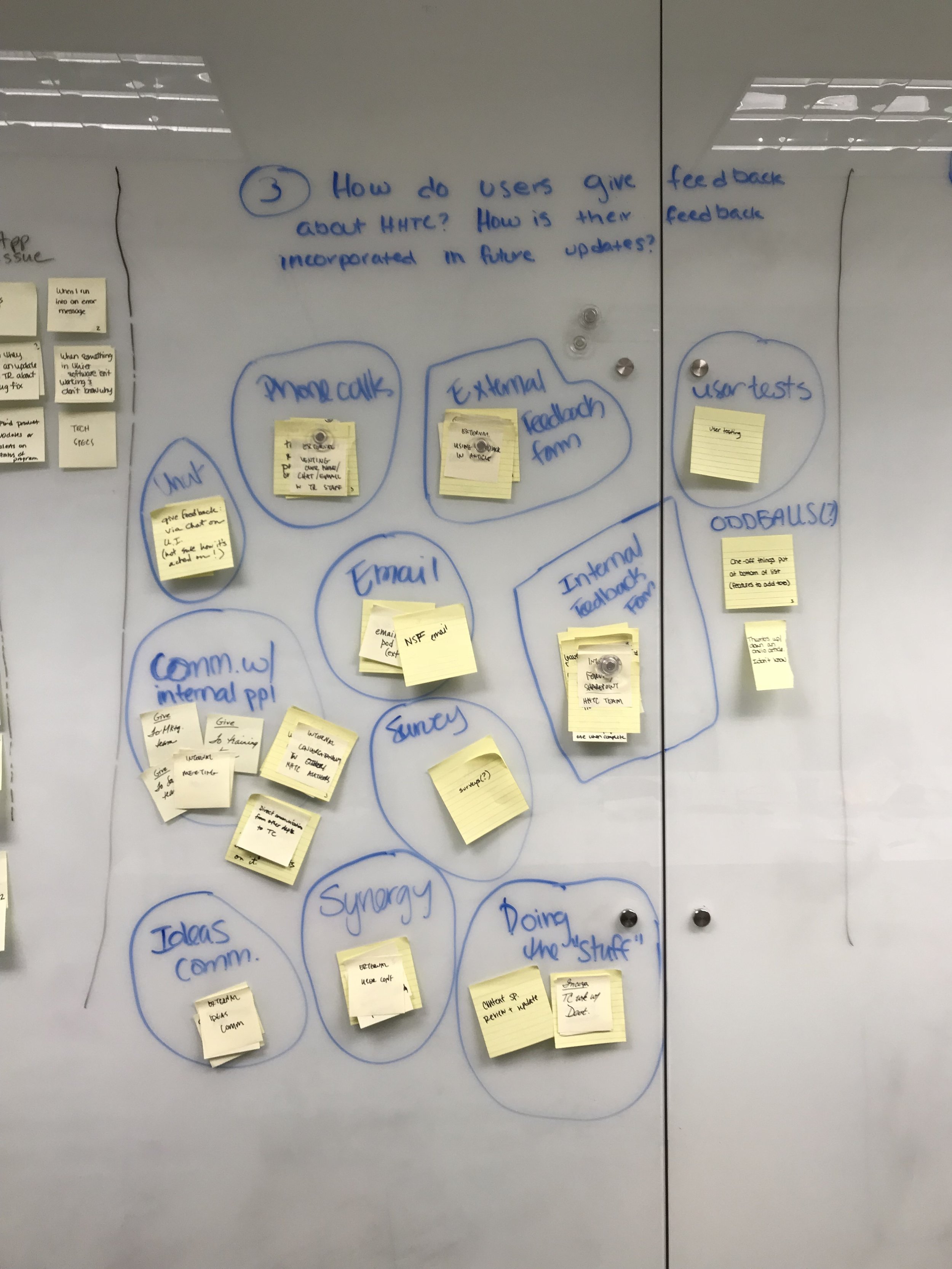
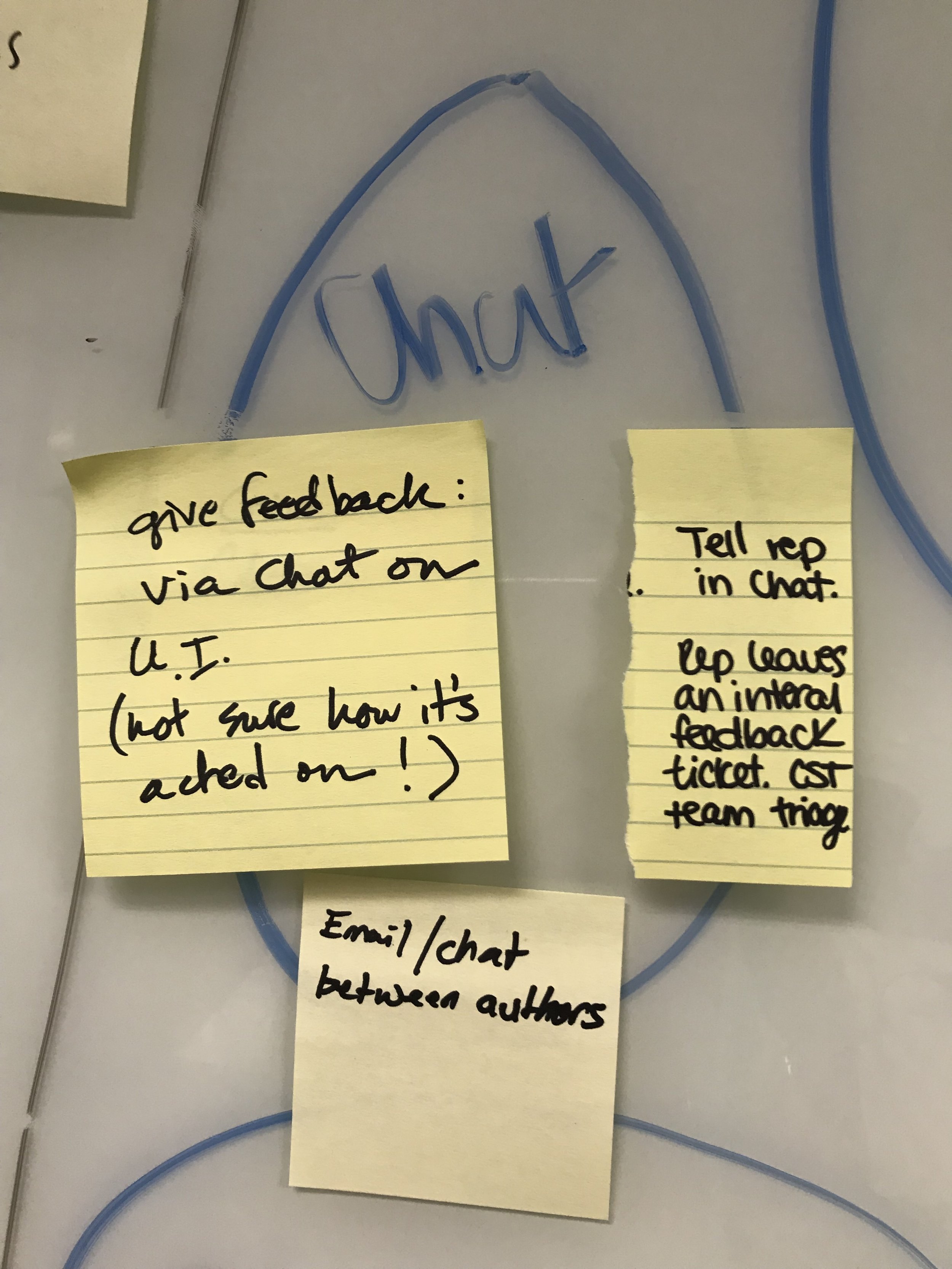
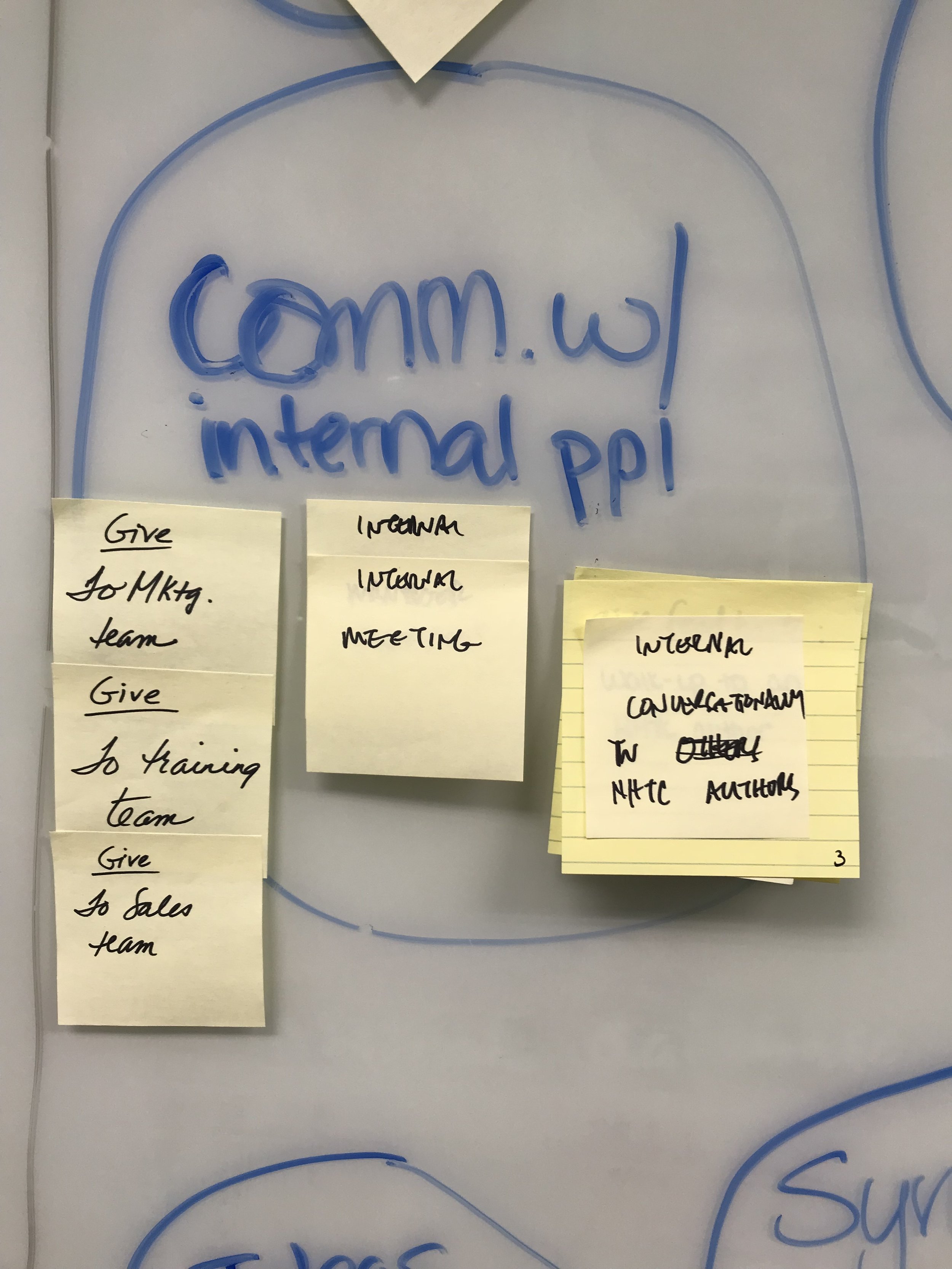
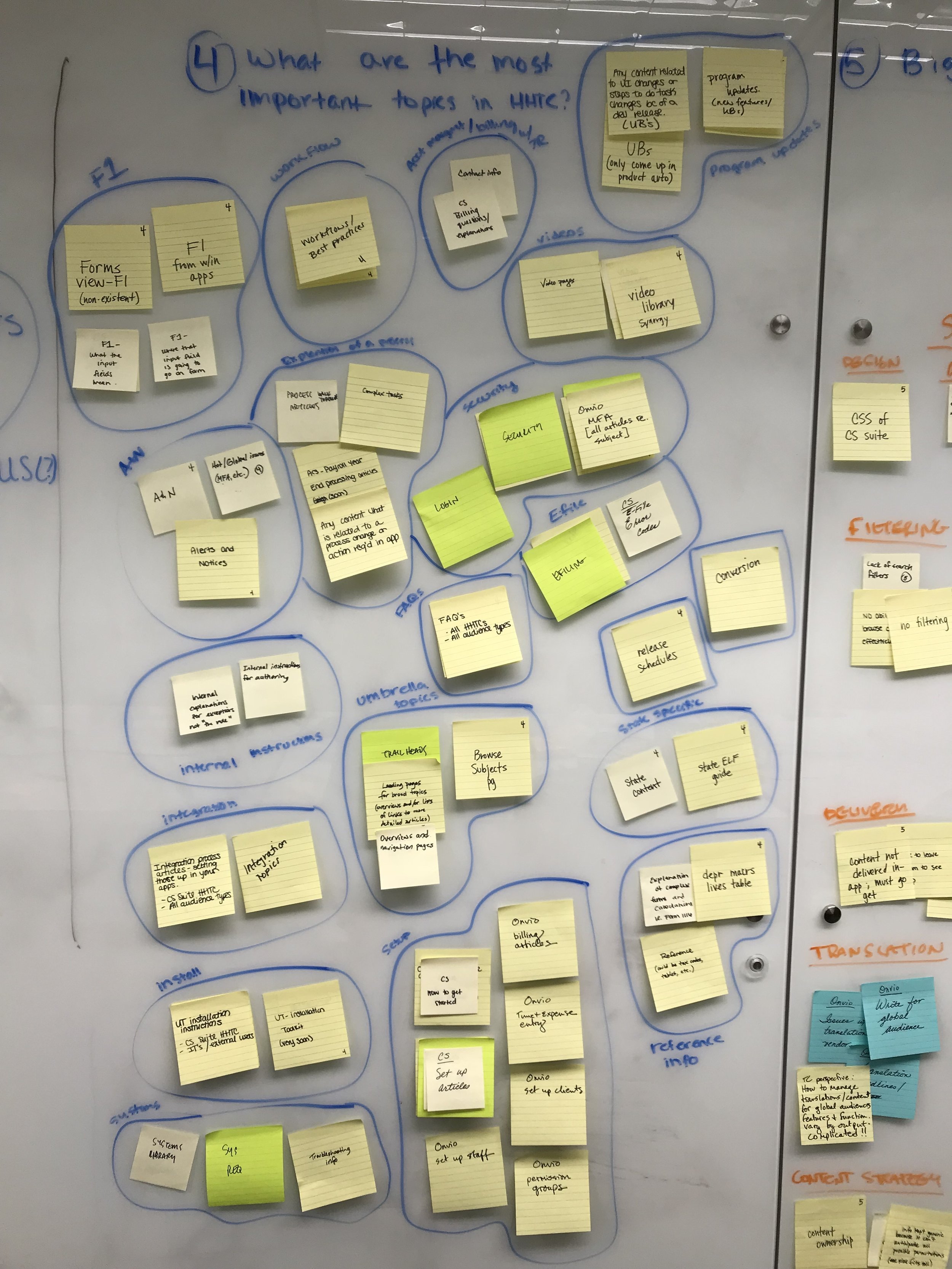
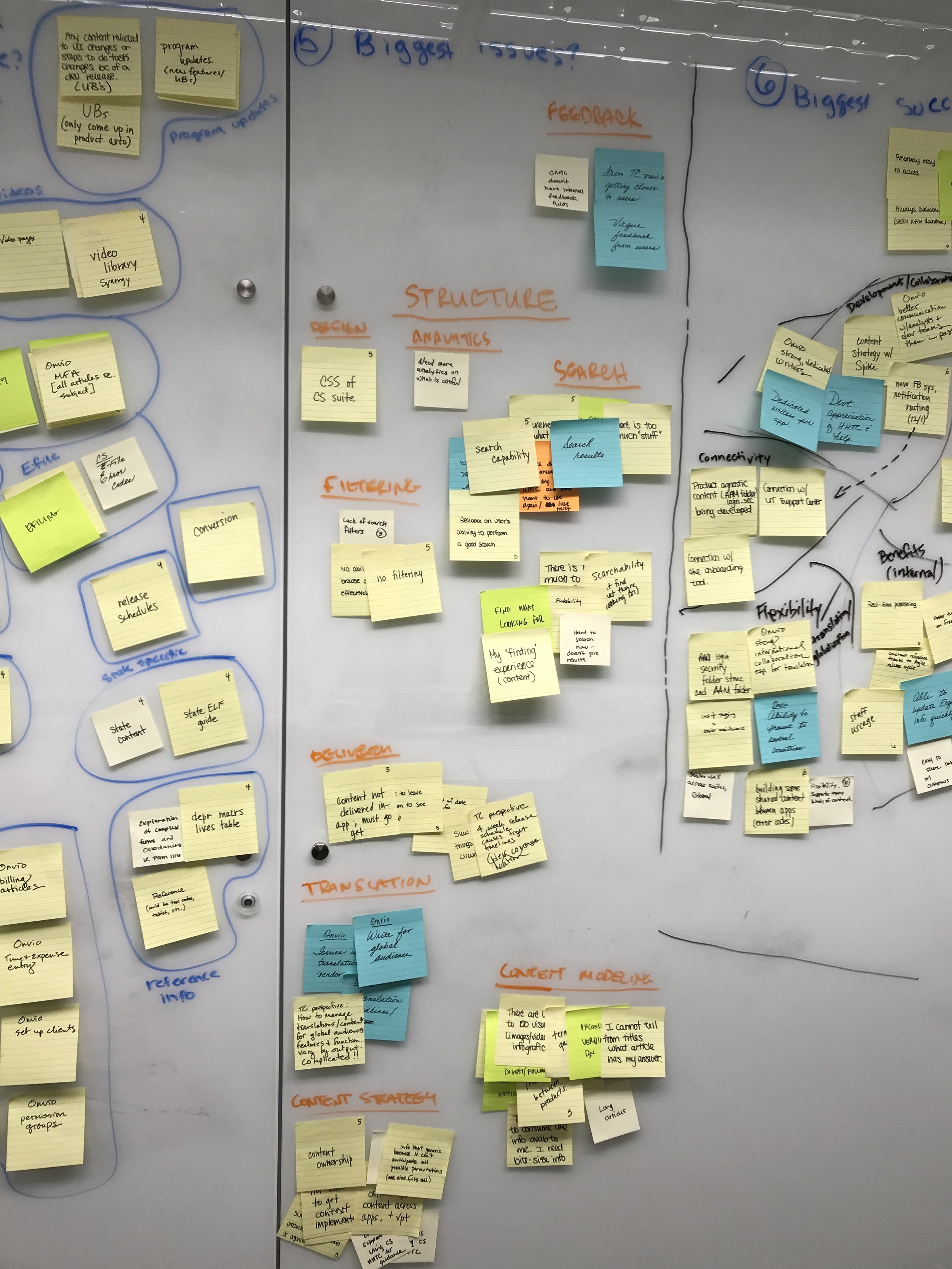
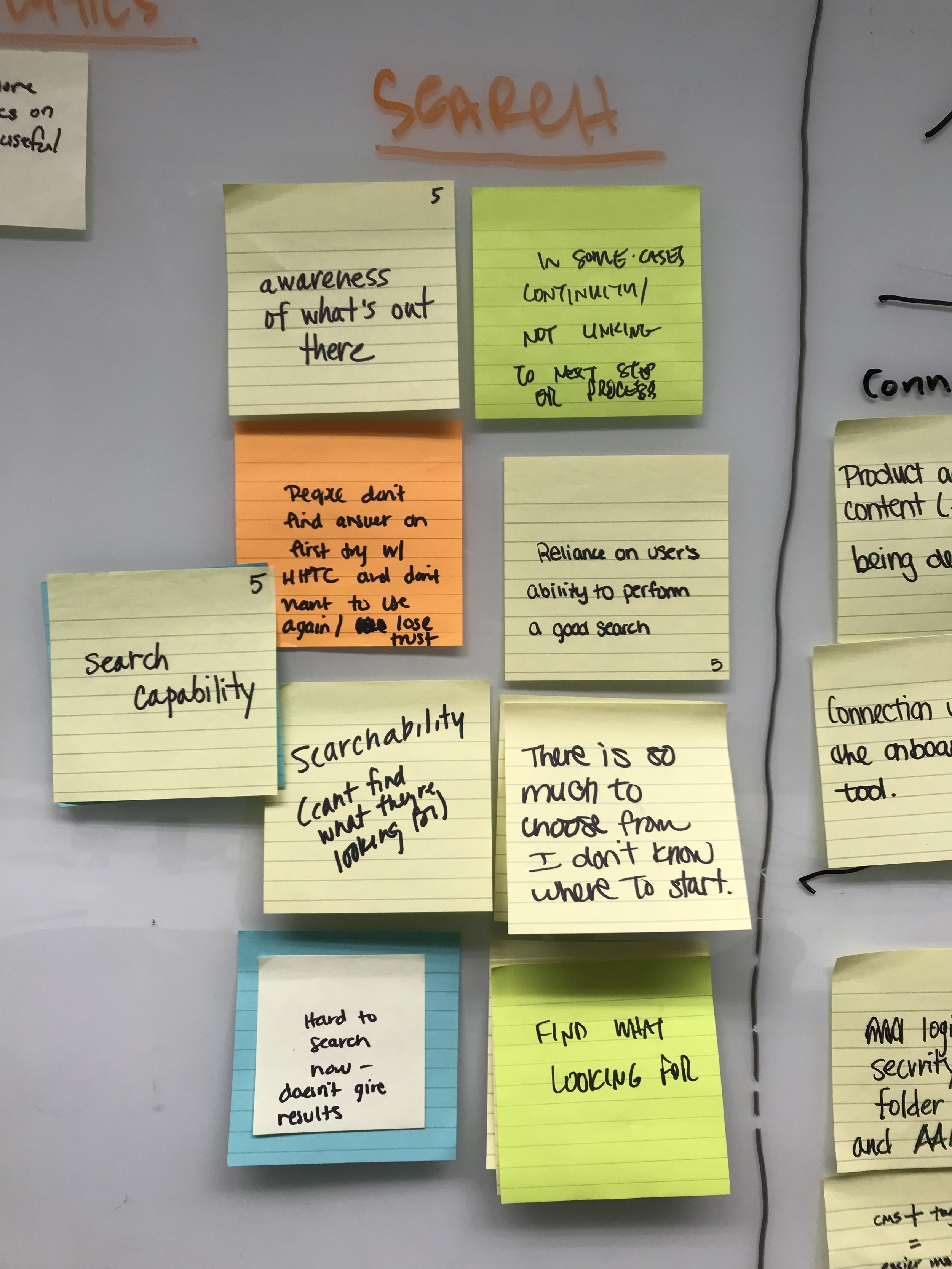
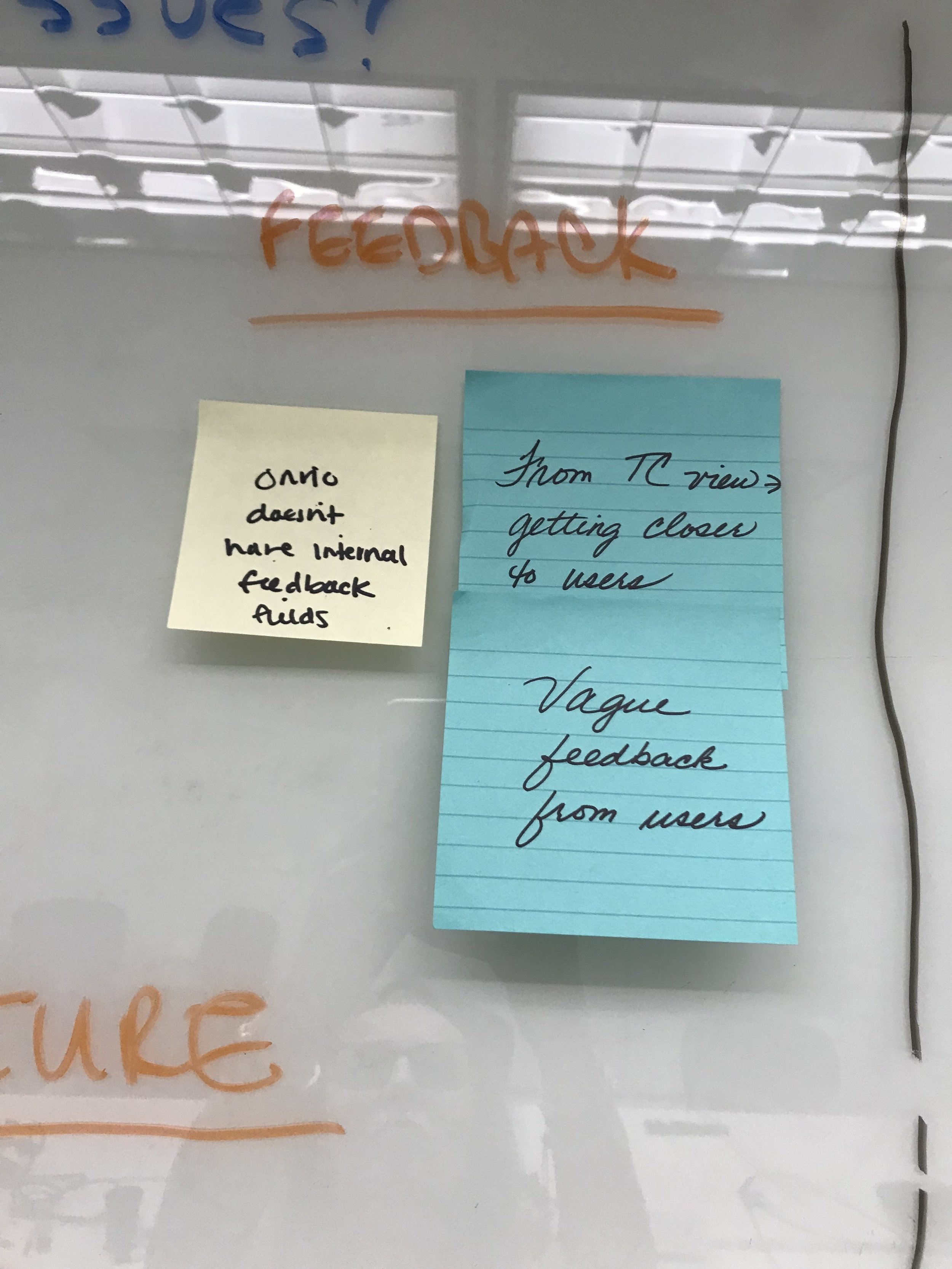
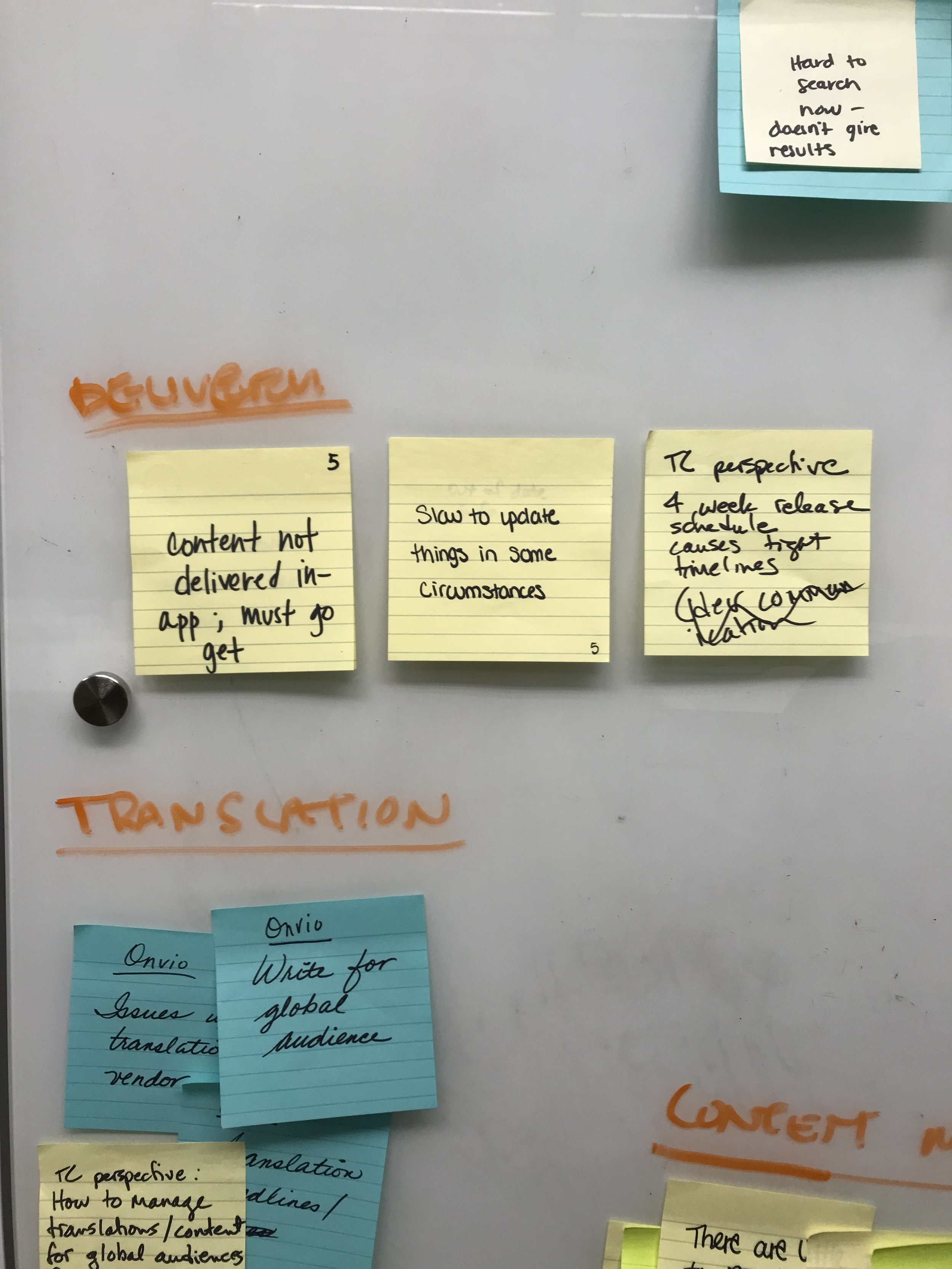
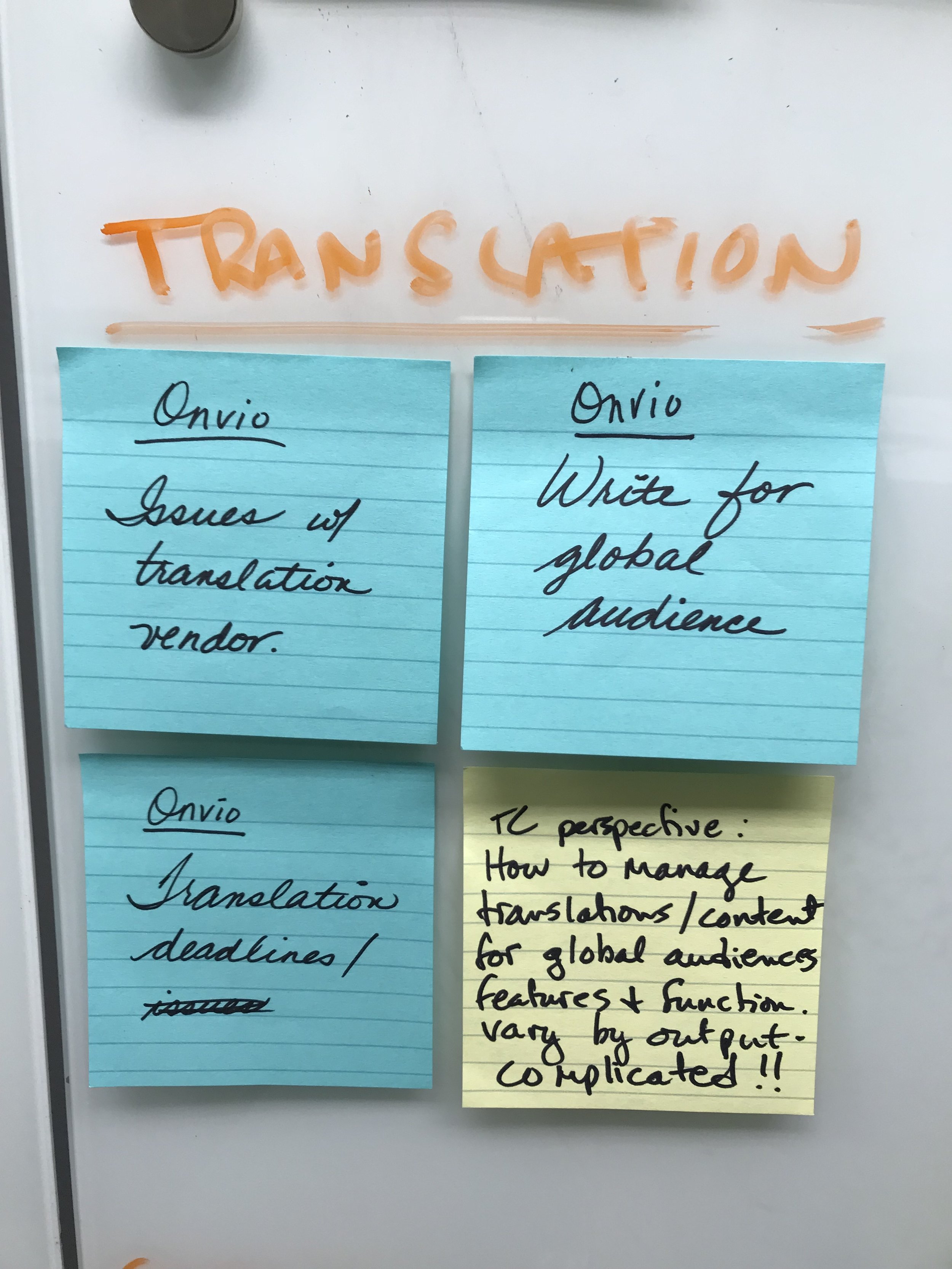
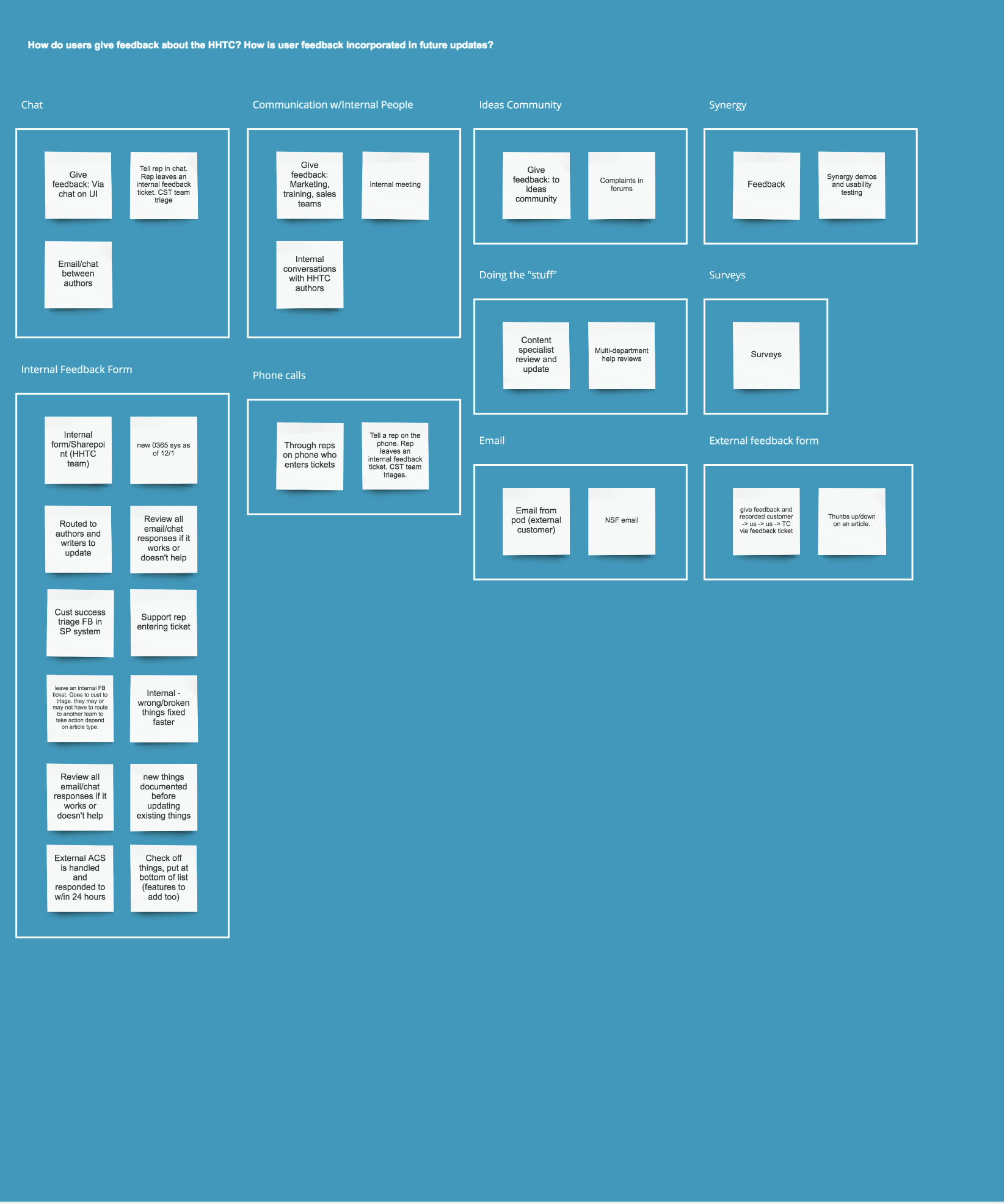
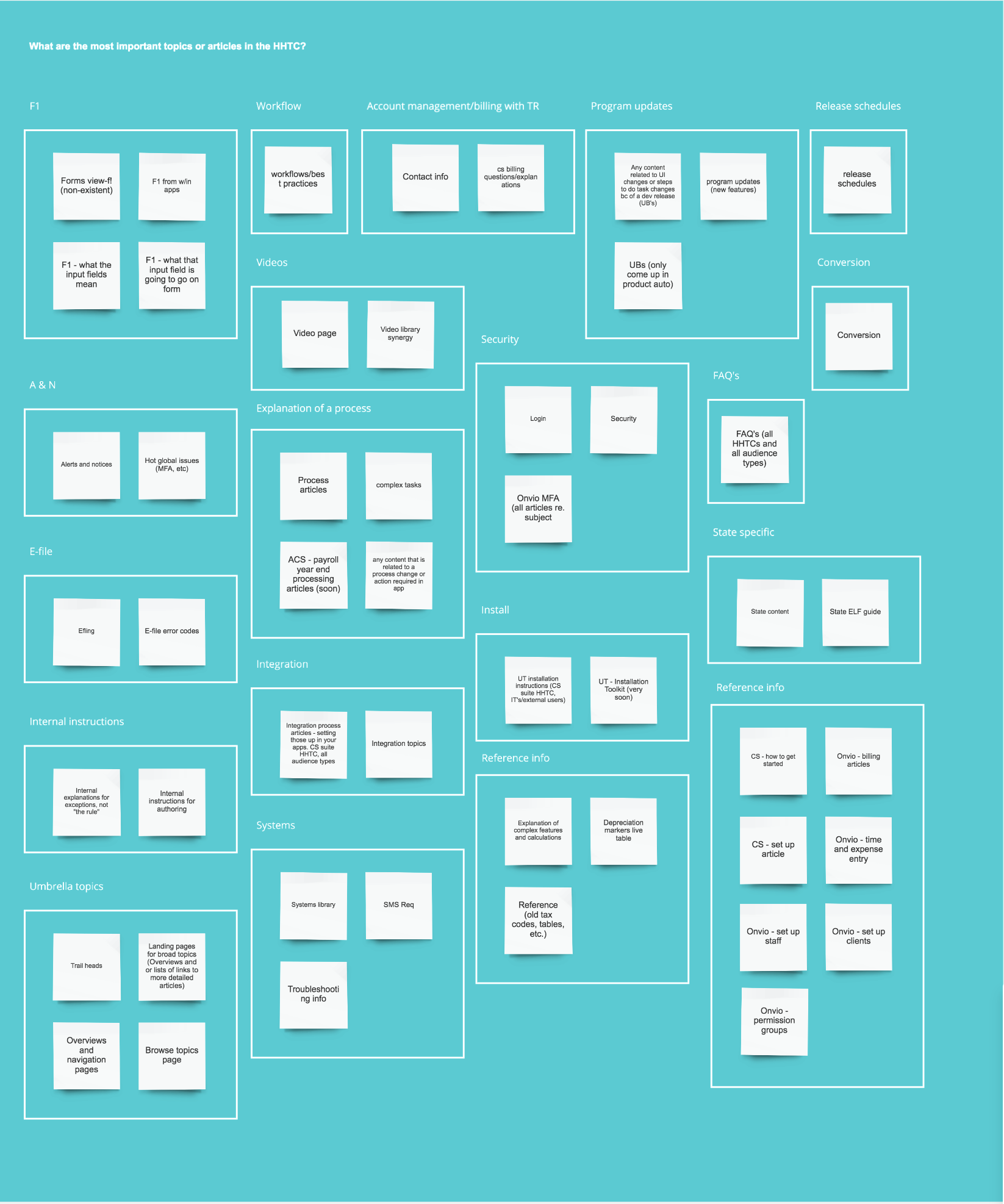
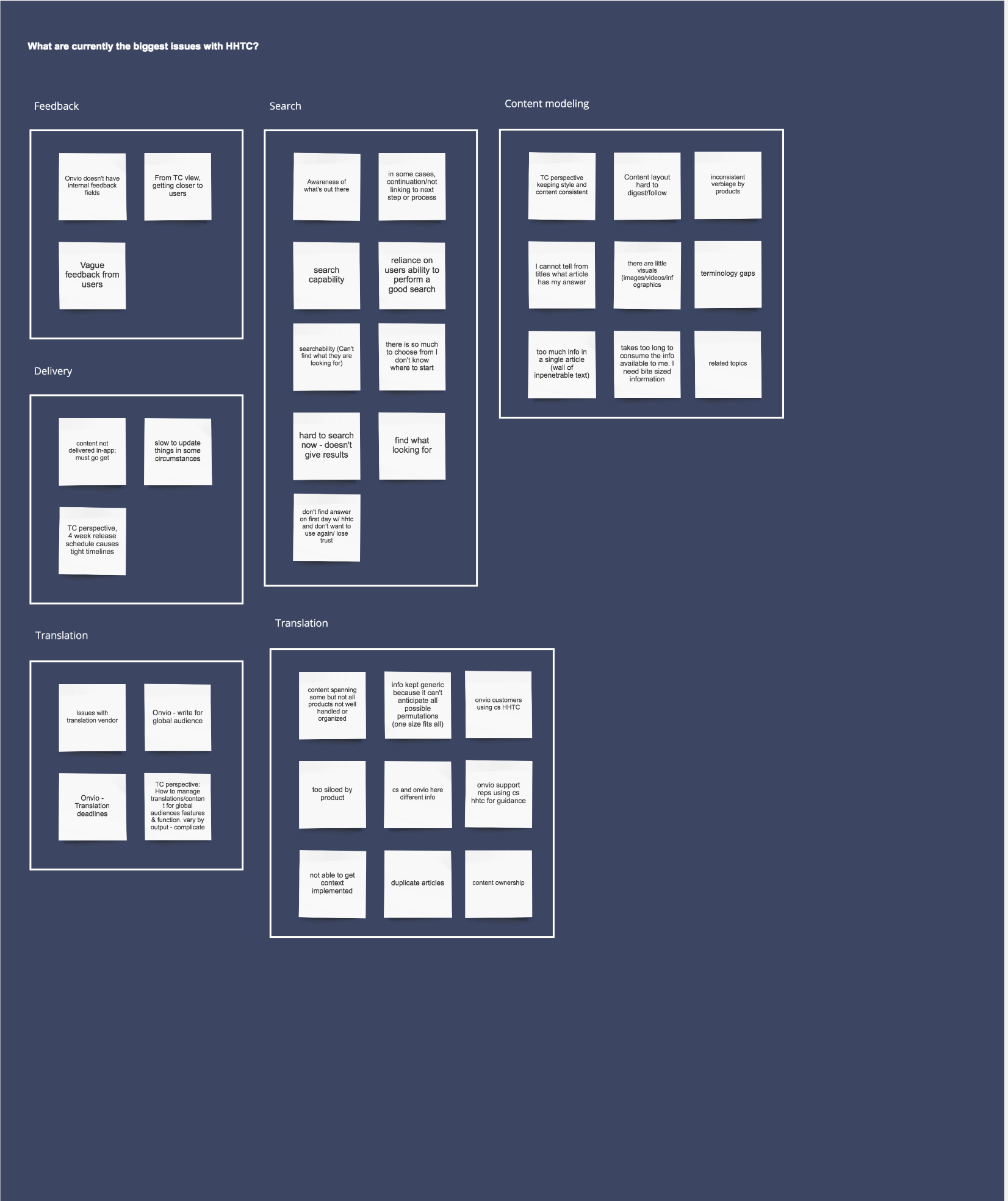
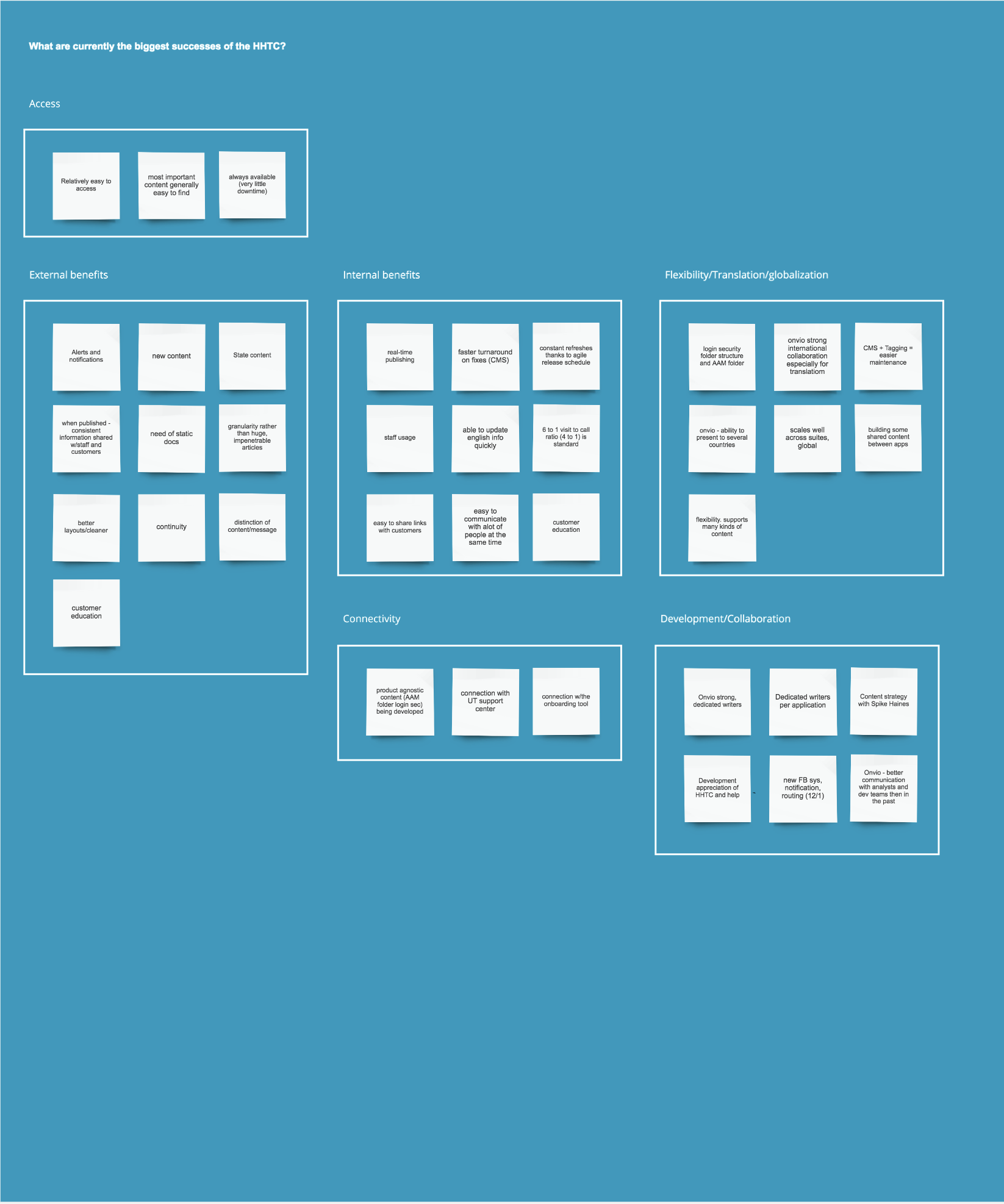
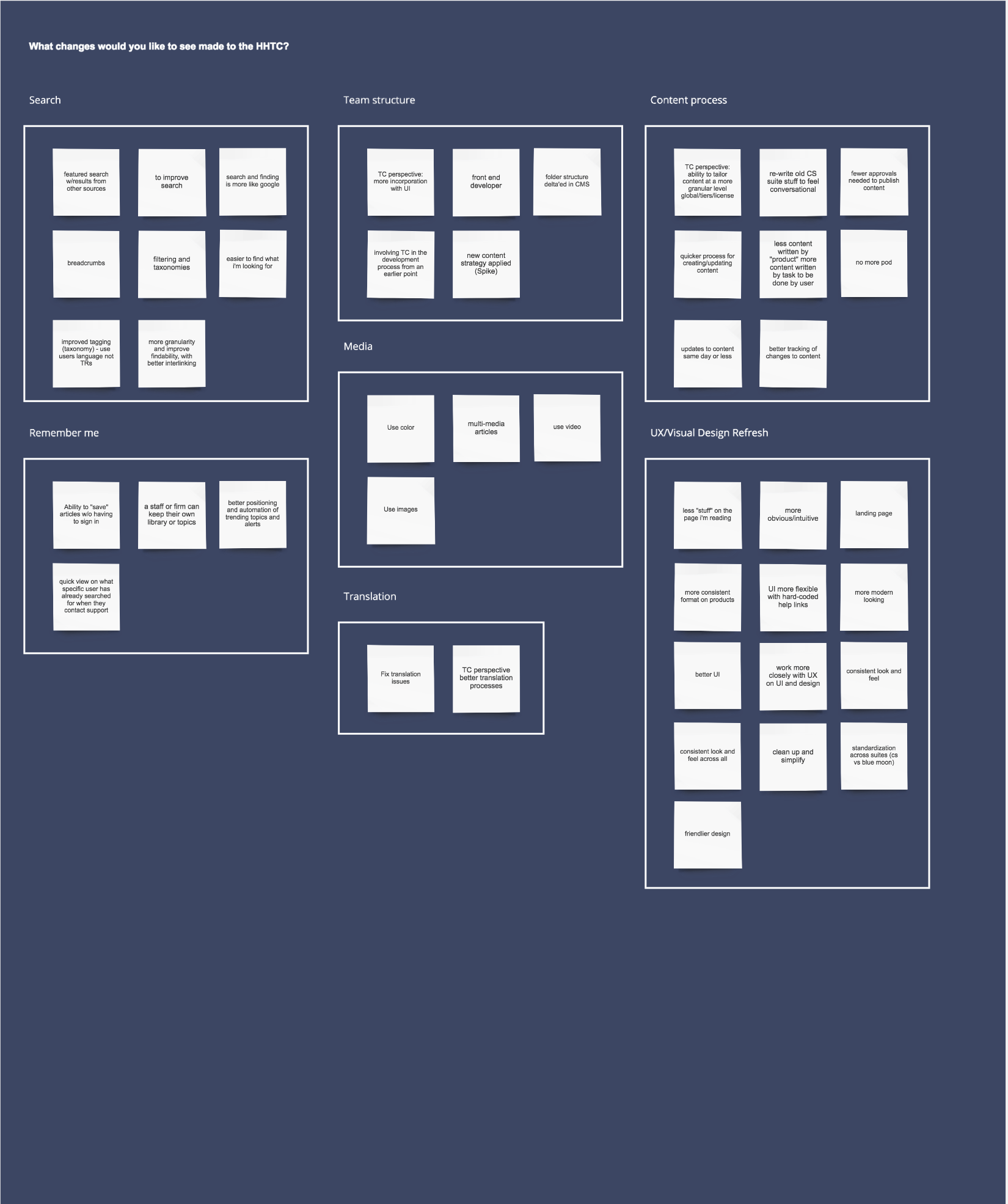
The team went through a series of eight questions and filled the walls with sticky notes in response. They were then grouped with another teammate to group like sticky notes together and find common themes. We came back together at the end to share out the themes/painpoints from each question and discussed ideas for nexts steps. See photos below of the worksop.
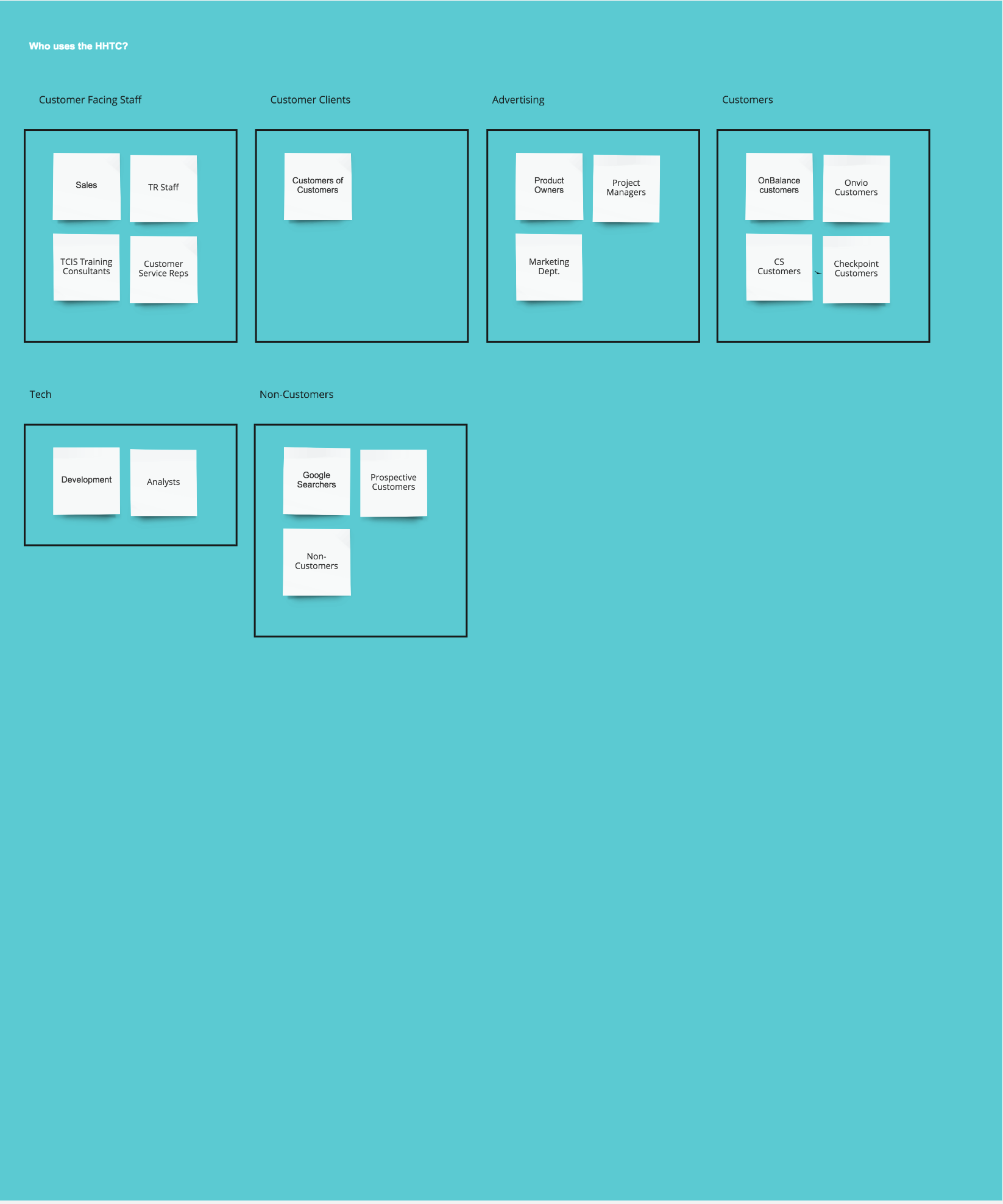
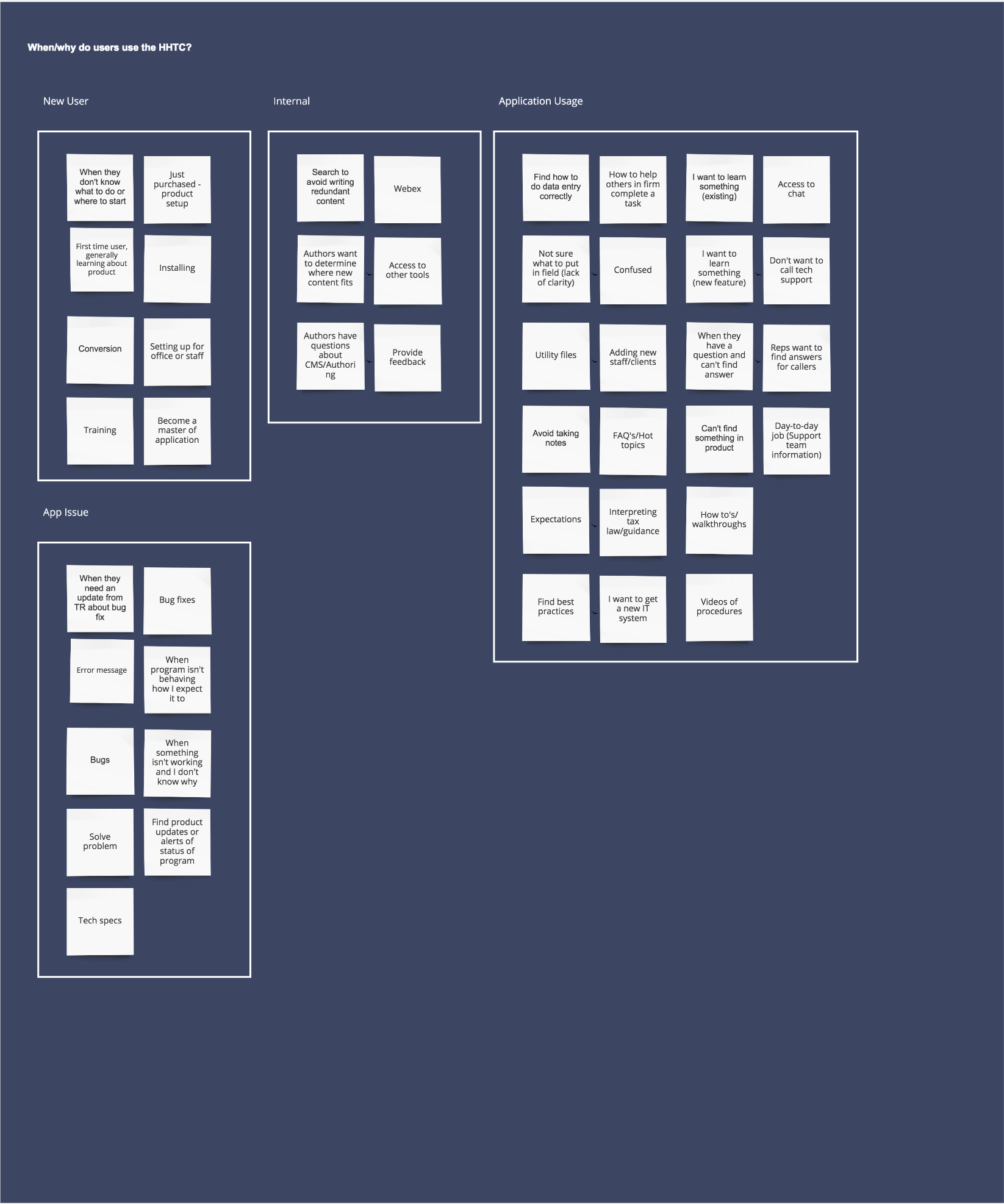
After the workshop was over, I set to digitizing the sticky notes to be able to share out with the team and have a cloud based version of our map to add to team assets and review at a later date. See images below or explore the live link here.
Phase 1: Discovery
In this phase, I am spending time researching exploring and familiarizing myself with the breadth of the HTTC. I am conducting a heuristic evaluation, a competitive analysis, sending our surveys and conducting interviews with users to build out a solid foundation of research and data to bring back to the team. The hope is to have user personas, journey maps and an MVP workshop with a define feature set completed by February. Below you will find a link to the survey sent out in late December as part of the discovery research I conducted to define the Internal User persona and some beginning whiteboard wireframes of landing pages based off the competitive analysis.
Based on the competitive analysis of the best search landing pages, I sketched out the top six layouts.
Phase 2 and beyond
Stay tuned!